Buongiorno a tutti,
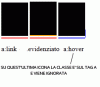
ho creato un semplice menu con delle immagini e relativo stile per fare in modo che compaia un bordo in basso verde (hover) e poi tramite classe specifica questo bordo sia rosso (evidenziato).
Questo è il css:
a:hover {border-bottom: 2px solid #005949; }
.evidenziato {border-bottom: 2px solid #F00;}
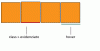
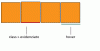
Questo però è quello che succede:

Come mai il bordo dell'hover è "staccato" dall'immagine? Non capisco perchè mi faccia questo scherzo!!
Qualcuno mi sa aiutare?
Grazie!
ho creato un semplice menu con delle immagini e relativo stile per fare in modo che compaia un bordo in basso verde (hover) e poi tramite classe specifica questo bordo sia rosso (evidenziato).
Questo è il css:
a:hover {border-bottom: 2px solid #005949; }
.evidenziato {border-bottom: 2px solid #F00;}
Questo però è quello che succede:

Come mai il bordo dell'hover è "staccato" dall'immagine? Non capisco perchè mi faccia questo scherzo!!
Qualcuno mi sa aiutare?
Grazie!