Salve a tutti sono nuovo del forum e mi serve aiuto per un problema che proprio non riesco a risolvere..
Ho inserito in una pagina un menu drop-down orizzontale in css multilivello che quindi gestisce piu voci di menu nidificate espandendosi "a tendina".
C'è anche un po di javascript in mezzo ma da quello ke ho capito serve solo per impostarlo e per applicare qualche effetto e queste cose funzionano.
Su firefox funziona tutto alla perfezione, su explorer 7 invece le parti sotto al menu coprono il menu a tendina, ho provato a impostare lo z-index a tutte le parti del menu ma niente.
Il menu è un modulo che devo utilizzare in joomla quindi diciamo che non posso intervenire sul resto della pagina e devo riuscire a risolvere il problema solo modificando il css del menu oppure la sua struttura che è la solita dei menu a piu livelli in css:
<ul principale>
<li>
<ul sottomenu>
<li></li>
....
</ul>
</li>
</ul>
Questo è il css (horizontal è la classe della div che contiene il menu):
.horizontal ul li ul{
display: none;
}
.horizontal ul li:hover>ul{
display: block;
}
.horizontal ul{
border: none;
list-style-type: none;
padding: 0;
margin: 0;
z-index:20;
}
.horizontal ul li{
float:left;
position: relative;
z-index:20;
}
.horizontal ul li a{
display: block;
width: 150px;
text-decoration: none;
height: 1em;
padding: .1em 1px;
overflow: hidden;
border: 1px solid;
border-left: none;
z-index:20;
text-align:center;
}
.horizontal li li{
float: none;
border-bottom: 1px solid transparent;
margin-bottom: -1px;
z-index:20;
}
.horizontal li li.last{
border-bottom: none;
z-index:20;
}
.horizontal ul li ul{
float:none;
position: absolute;
top: 1.3em;
left: -1px;
margin-top: -1px;
z-index:20;
}
.horizontal ul ul ul{
width: 155px;
top: -1px;
left: 153px;
margin-top: 0;
z-index:20;
}
.horizontal ul li li a{
border: 1px solid;
border-top: none;
z-index:20;
}
.horizontal ul li:first-child>a{
border-left: 1px solid;
z-index:20;
}
.horizontal ul li a.first{
border-left: 1px solid;
z-index:20;
}
.horizontal ul li li a.first{
border-top: 1px solid;
z-index:20;
}
.horizontal ul li li:first-child>a{
border-top: 1px solid;
z-index:20;
}
div.horizontal ul li.pixelfix ul{
left: 0;
z-index:20;
}
div.horizontal ul li.pixelfix ul ul{
left: 153px;
z-index:20;
}
Per farvi capire meglio questo è l'indirizzo del sito da cui l'ho scaricato: http://www.webtech101.com/Javascript/effect-menu
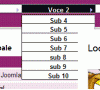
allego anche le immagini della visualizzazione su firefox, dove tutto va bene, e di explorer.
Grazie a tutti in anticipo.
Ho inserito in una pagina un menu drop-down orizzontale in css multilivello che quindi gestisce piu voci di menu nidificate espandendosi "a tendina".
C'è anche un po di javascript in mezzo ma da quello ke ho capito serve solo per impostarlo e per applicare qualche effetto e queste cose funzionano.
Su firefox funziona tutto alla perfezione, su explorer 7 invece le parti sotto al menu coprono il menu a tendina, ho provato a impostare lo z-index a tutte le parti del menu ma niente.
Il menu è un modulo che devo utilizzare in joomla quindi diciamo che non posso intervenire sul resto della pagina e devo riuscire a risolvere il problema solo modificando il css del menu oppure la sua struttura che è la solita dei menu a piu livelli in css:
<ul principale>
<li>
<ul sottomenu>
<li></li>
....
</ul>
</li>
</ul>
Questo è il css (horizontal è la classe della div che contiene il menu):
.horizontal ul li ul{
display: none;
}
.horizontal ul li:hover>ul{
display: block;
}
.horizontal ul{
border: none;
list-style-type: none;
padding: 0;
margin: 0;
z-index:20;
}
.horizontal ul li{
float:left;
position: relative;
z-index:20;
}
.horizontal ul li a{
display: block;
width: 150px;
text-decoration: none;
height: 1em;
padding: .1em 1px;
overflow: hidden;
border: 1px solid;
border-left: none;
z-index:20;
text-align:center;
}
.horizontal li li{
float: none;
border-bottom: 1px solid transparent;
margin-bottom: -1px;
z-index:20;
}
.horizontal li li.last{
border-bottom: none;
z-index:20;
}
.horizontal ul li ul{
float:none;
position: absolute;
top: 1.3em;
left: -1px;
margin-top: -1px;
z-index:20;
}
.horizontal ul ul ul{
width: 155px;
top: -1px;
left: 153px;
margin-top: 0;
z-index:20;
}
.horizontal ul li li a{
border: 1px solid;
border-top: none;
z-index:20;
}
.horizontal ul li:first-child>a{
border-left: 1px solid;
z-index:20;
}
.horizontal ul li a.first{
border-left: 1px solid;
z-index:20;
}
.horizontal ul li li a.first{
border-top: 1px solid;
z-index:20;
}
.horizontal ul li li:first-child>a{
border-top: 1px solid;
z-index:20;
}
div.horizontal ul li.pixelfix ul{
left: 0;
z-index:20;
}
div.horizontal ul li.pixelfix ul ul{
left: 153px;
z-index:20;
}
Per farvi capire meglio questo è l'indirizzo del sito da cui l'ho scaricato: http://www.webtech101.com/Javascript/effect-menu
allego anche le immagini della visualizzazione su firefox, dove tutto va bene, e di explorer.
Grazie a tutti in anticipo.