Ciao a tutti
Sono nuovo del forum, spero di aver scelto la sezione corretta, anche se il problema riguarda anche javascript.
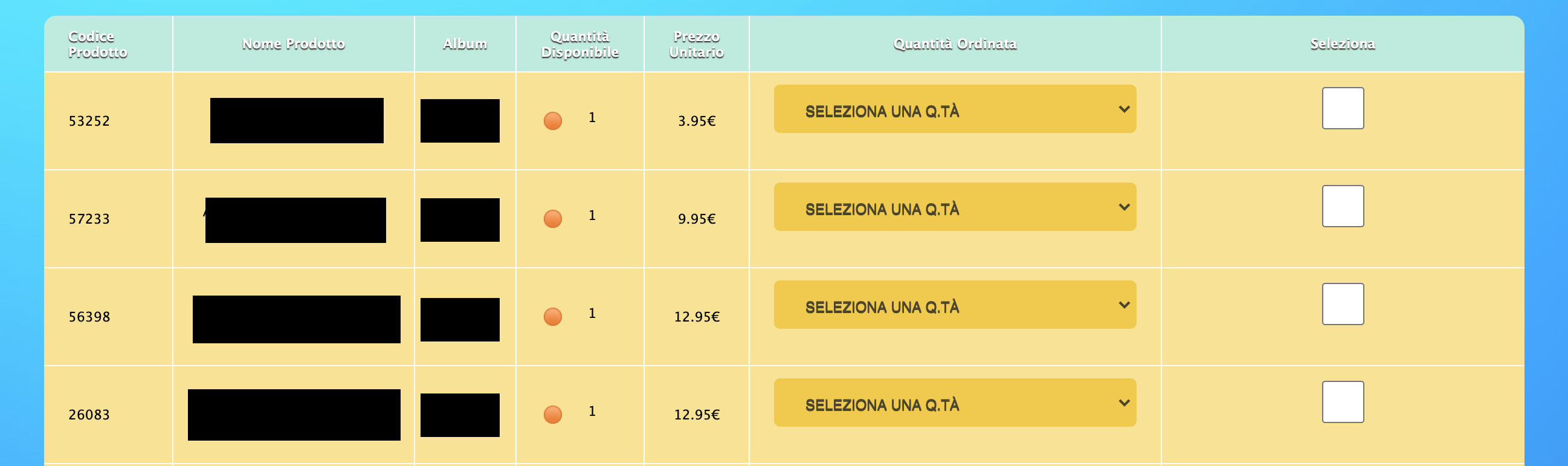
Ho questo problema... ho una tabella, dove i dati sono ricavati da un db in sql, sostanzialmente ogni riga ha una checkbox che deve abilitarmi il menu a tendina di quella medesima riga.
Carico una immagine per essere più chiaro.
Questo avviene solo per la prima anche cliccando le successive checkbox non funziona.
Qualcuno può aiutarmi?
Grazie!!!

Sono nuovo del forum, spero di aver scelto la sezione corretta, anche se il problema riguarda anche javascript.
Ho questo problema... ho una tabella, dove i dati sono ricavati da un db in sql, sostanzialmente ogni riga ha una checkbox che deve abilitarmi il menu a tendina di quella medesima riga.
Carico una immagine per essere più chiaro.
Questo avviene solo per la prima anche cliccando le successive checkbox non funziona.
Qualcuno può aiutarmi?
Grazie!!!

