Ciao,
sto facendo il restyling di un sito vecchio realizzato con tabelle html.
Per migliorarlo ho deciso di rifare il menu sinistro verticale con i css.
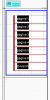
Il menu funziona benissimo ma quando lo inserisco nel <td> mi compaiono dei pallini sulla sinistra di ogni link (anche se ho dato il "display:block").
Ecco come ho inserito il menu nell'html:
ed ecco il mio css:
Qualcuno sa dirmi dove ho sbagliato?
Grazie per la disponibilità
Barbara
sto facendo il restyling di un sito vecchio realizzato con tabelle html.
Per migliorarlo ho deciso di rifare il menu sinistro verticale con i css.
Il menu funziona benissimo ma quando lo inserisco nel <td> mi compaiono dei pallini sulla sinistra di ogni link (anche se ho dato il "display:block").
Ecco come ho inserito il menu nell'html:
HTML:
<td width="176" valign="top">
<div class="menu_sx">
<ul>
<li><a href="http://www.#/">Home</a></li>
<li><a href="http://www.#/">pagina 2</a></li>
<li><a href="http://www.#/">pagina 3</a></li>
<li><a href="http://www.#/">pagina 4</a></li>
</ul>
</div>
</td>ed ecco il mio css:
Codice:
.menu_sx{
width:176px;
list-style:none;
margin:0;
padding:1px;
background-color:transparent;
}
.menu_sx a{
display:block; /* converto i link da elementi inline a elemento di blocco*/
height:30px;
margin-top:1px;
padding-left:15px;
background-color:#fff;
border-left:5px solid #9c0c15;
border-bottom:1px solid #9c0c15;
font-family:arial;
font-size:12px;
text-decoration:none;
color:#000;
line-height:25px;
}
.menu_sx a:hover{
background-color:#9c0c15;
border-left:5px solid #ffcc00;
border-bottom:1px solid #9c0c15;
color:#fff;
}
.menu_sx a.primo{
margin-top:0;
}Qualcuno sa dirmi dove ho sbagliato?
Grazie per la disponibilità
Barbara