Ciao ragazzi,
mi sto dilettando nella combo html + css
Per il momento, da un punto di vista stilistico, non ho problemi. Ho solo un dubbio sulla creazione di una riga più lunga dentro una tabella.
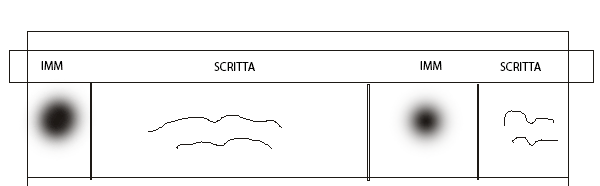
Per semplificare, ecco un'immagine bozza:

Come potete vedere, la riga contenente IMM, SCRITTA, IMM, SCRITTA è più lunga e fuoriesce dalla tabella principale.
Ecco, chiedo aiuto proprio su questo effetto. Quale sarebbe la sintassi corretta?
E come posso allineare gli oggetti sottostanti in maniera ordinata?
mi sto dilettando nella combo html + css
Per il momento, da un punto di vista stilistico, non ho problemi. Ho solo un dubbio sulla creazione di una riga più lunga dentro una tabella.
Per semplificare, ecco un'immagine bozza:
Come potete vedere, la riga contenente IMM, SCRITTA, IMM, SCRITTA è più lunga e fuoriesce dalla tabella principale.
Ecco, chiedo aiuto proprio su questo effetto. Quale sarebbe la sintassi corretta?
E come posso allineare gli oggetti sottostanti in maniera ordinata?

