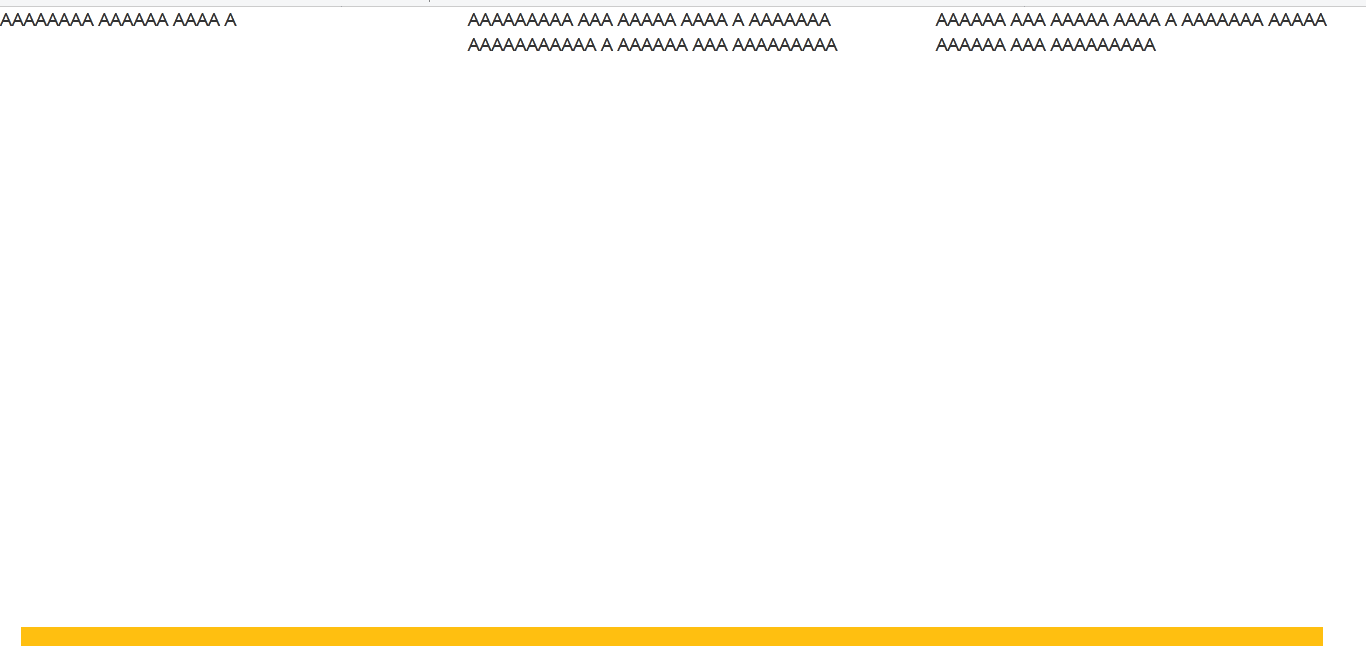
salve, vorrei sapere come mai la pagina occupa piu spazio dello schermo, come mai mi fa vedere la barra sotto x spostarsi orizontalmente?, se ho asegnato 4 colonne x fila

HTML:
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-sm-4">
<p>AAAAAAAA AAAAAA AAAA A</p>
</div>
<div class="col-sm-4">
<p>AAAAAAAAA AAA AAAAA AAAA A AAAAAAA AAAAAAAAAAA A AAAAAA AAA AAAAAAAAA</p>
</div>
<div class="col-sm-4">
<p>AAAAAA AAA AAAAA AAAA A AAAAAAA AAAAA AAAAAA AAA AAAAAAAAA
</p>
</div>
</div>
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-4"></div>
<div class="col-sm-4"></div>
</div>
<div class="row">
<div class="col-sm-3"></div>
<div class="col-sm-3"></div>
<div class="col-sm-3"></div>
<div class="col-sm-3"></div>
</div>
</body>
</html>
Ultima modifica:

