Ho un menu a tendina senza javascript formato da elenchi annidati, il problema è che è abbastanza lungo: vorrei (sia nelle categorie principali che nelle sottocategorie) che se tutti gli elementi di un elenco non ci stanno nella pagina, venissero affiancati a dx.
E' possibile fare una cosa del genere? (eventualmente anche usando javascript/jquery se non troppo complicato... non sono linguaggi che conosco bene)
Avevo provato anche a fissare il menu in alto, ma così risolvo il problema solo per le categorie, non per le sottocategorie...
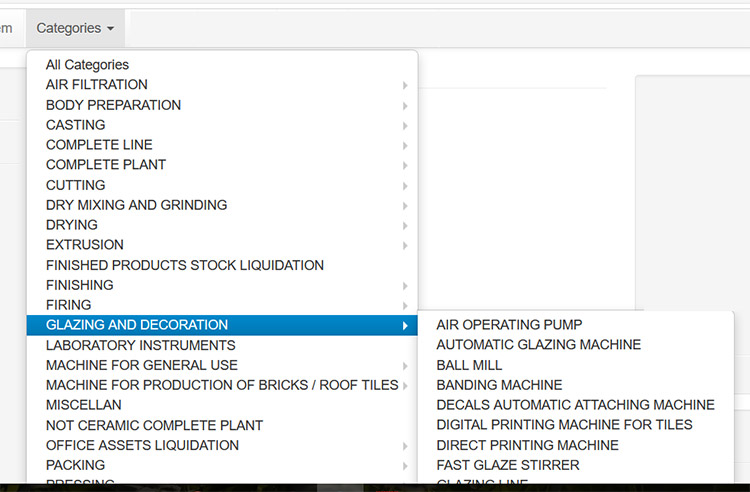
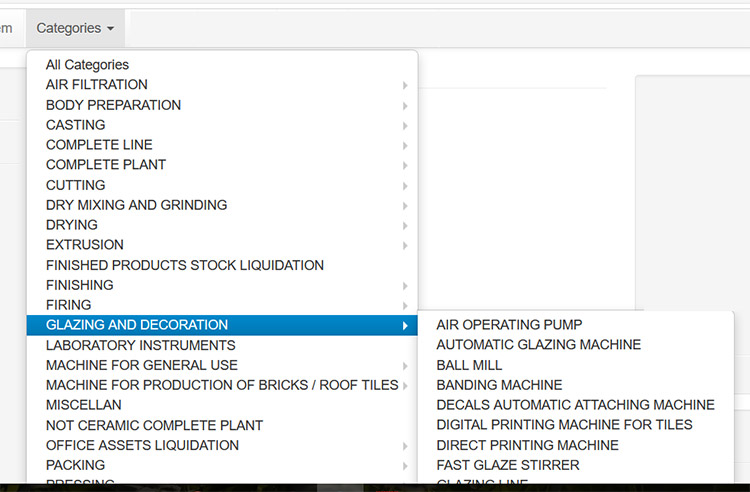
Allego immagine...

E' possibile fare una cosa del genere? (eventualmente anche usando javascript/jquery se non troppo complicato... non sono linguaggi che conosco bene)
Avevo provato anche a fissare il menu in alto, ma così risolvo il problema solo per le categorie, non per le sottocategorie...
Allego immagine...