Buongiorno, ho un'immagine sul mio sito dove quando cliccata viene ingrandita. Vorrei sostituire questa cosa facendo aprire al clik un altro mio sito, magari in una nuova pagina. Devo quindi inserire il collegamento all'immagine. Come faccio?
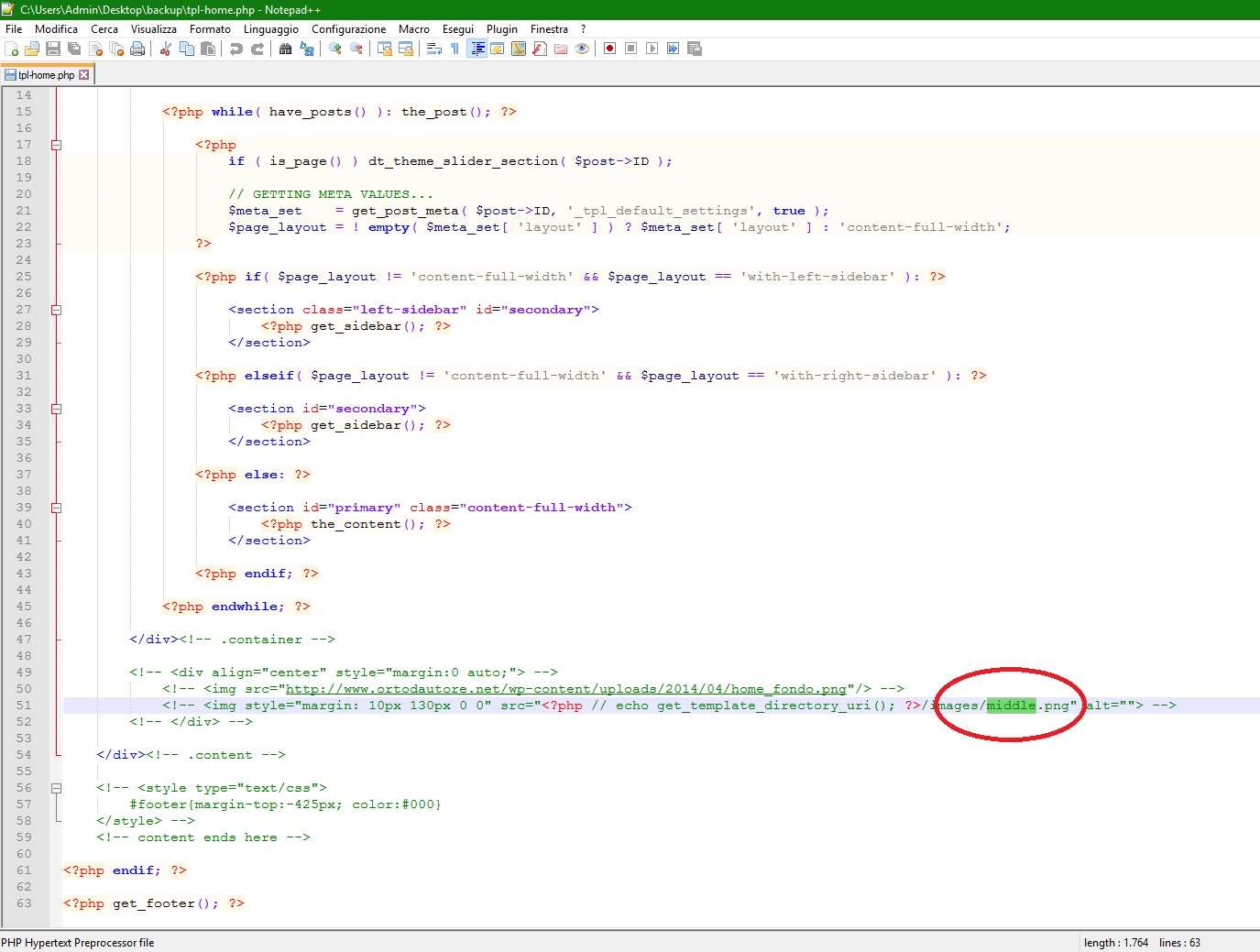
Nel front end non riesco a trovare il file in questione, anche vedendolo con ispeziona. Ho visto che basta aggiungere il codice <a href="http://nomesito">
Mi sapete dire di più spiegandomi passo passo come procedere? Grazie
Nel front end non riesco a trovare il file in questione, anche vedendolo con ispeziona. Ho visto che basta aggiungere il codice <a href="http://nomesito">
Mi sapete dire di più spiegandomi passo passo come procedere? Grazie