<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#"style="text-decoration:none" id="navbarDropdown" role="" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
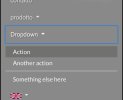
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item active" href="ggggg.php"style="text-decoration:none">Action</a>
<a class="dropdown-item" href="#"style="text-decoration:none">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"style="text-decoration:none">Something else here</a>
</div>
</li>
Funziona ma su ipad e Apple contorna il dropdown quando si clicca
<a class="nav-link dropdown-toggle" href="#"style="text-decoration:none" id="navbarDropdown" role="" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item active" href="ggggg.php"style="text-decoration:none">Action</a>
<a class="dropdown-item" href="#"style="text-decoration:none">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"style="text-decoration:none">Something else here</a>
</div>
</li>
Funziona ma su ipad e Apple contorna il dropdown quando si clicca