ciao a tutti.
devo creare per il mio sito uno slider con jquery (senza l'utilizzo di alcun plugin però) che mi permetta in alto di scorrere le immagini e in basso di visualizzare l'immagine selezionata. Al caricamento della pagina deve essere visibile la prima dell'elenco. Come posso fare? Ne approfitto per augurarvi un buon weekend.
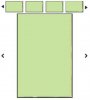
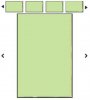
PS inserisco sotto in allegato un mockup di quello che vorrei fare.

devo creare per il mio sito uno slider con jquery (senza l'utilizzo di alcun plugin però) che mi permetta in alto di scorrere le immagini e in basso di visualizzare l'immagine selezionata. Al caricamento della pagina deve essere visibile la prima dell'elenco. Come posso fare? Ne approfitto per augurarvi un buon weekend.
PS inserisco sotto in allegato un mockup di quello che vorrei fare.

Codice:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd" >
<html lang="en">
<head>
<title></title>
<script type="text/javascript" src="script/jquery.js"></script>
<script src="http://code.jquery.com/jquery-1.9.0.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready( function(){
$("a").click( function(event){
event.preventDefault();
alert("sono dentro");
});
});
</script>
<style type="text/css">
.container {
width: 680px;
height: 500px;
background: #e3e3e3;
position: absolute;
left: 0;
top: 100px;
}
.slider {
height: 110px;
background: #666666;
width: 650px;
position: relative;
top: 10px;
left: 15px;
}
.slider a {
display: block;
cursor: pointer;
text-indent: -9999px;
}
.arrow_left {
background: none repeat scroll 0 0 #0000FF;
bottom: 0;
height: 30px;
left: 0;
position: absolute;
width: 30px;
}
.arrow_right {
background: none repeat scroll 0 0 #0000FF;
height: 30px;
position: absolute;
right: 0;
top: 0;
width: 30px;
}
.content_image {
width: 350px;
height: 350px;
position: absolute;
top: 140px;
left: 165px;
background: #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="slider">
<div class="arrow_left"><a href="#">sinistra</a></div>
<div class="slider_interno">
<ul>
<li><img src="img/image1"></li>
<li><img src="img/image2"></li>
<li><img src="img/image3"></li>
<li><img src="img/image4"></li>
<li><img src="img/image5"></li>
<li><img src="img/image6"></li>
<li><img src="img/image7"></li>
<li><img src="img/image8"></li>
<li><img src="img/image9"></li>
</ul>
</div>
<div class="arrow_right"><a href="#">destra</a></div>
</div>
<div class="content_image"></div>
</div>
</body>
</html>
