Ciao a tutti,
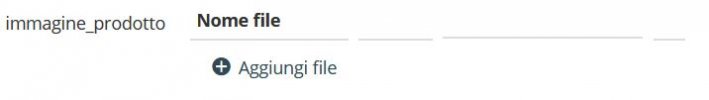
ho l'elemento di una form dello screenshot allegato e vorrei togliere o non far visualizzare questi span1- span2 - span4 - span5 per questi th sotto.
Grazie a chi potrà aiutarmi
Qui l'htm intero per l'elemento
ho l'elemento di una form dello screenshot allegato e vorrei togliere o non far visualizzare questi span1- span2 - span4 - span5 per questi th sotto.
Codice:
Ho provato a dare questa regola nel css ma non funziona
[CODE=css].plupload_container > .plupload > table > span1 {
display: none; !important;
}Grazie a chi potrà aiutarmi
Qui l'htm intero per l'elemento
HTML:
<div class="fabrikElement">
<div class="fabrikSubElementContainer">
<span id="xtr_oggetti___oggetti_img"></span>
<div class="plupload_container" id="xtr_oggetti___oggetti_img_container" style="min-height: 200px; width: 400px; position: relative;">
<div class="plupload" id="xtr_oggetti___oggetti_img_dropList_container">
<table class="table table-striped table-condensed">
<thead>
<tr>
<th class="span4">Nome file</th>
<th class="span2 plupload_crop"> </th>
<th class="span5 plupload_file_status"></th>
<th class="span1 plupload_file_action"> </th>
</tr>
</thead>
<tbody class="plupload_filelist" id="xtr_oggetti___oggetti_img_dropList">
<tr id="p1f5asv23m15bg3q2pkcng1cbp9" class="plupload_delete plupload_done"><td class="span6 plupload_file_name"><span>3.png</span></td><td class="span1 plupload_resize"><a class="editImage" href="http://192.168.0.50/images/stories/3.png" alt="Ridimensiona" id="resizebutton_p1f5asv23m15bg3q2pkcng1cbp9"><i data-isicon="true" class="icon-picture "></i></a></td><td class="span5 plupload_file_status"><div class="progress " style="margin-left=6px; ">
<div class="progress " style="margin-left=6px; ">
<div class="progress " style="margin-left=6px; ">
<div class="bar bar-success " role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 100%;"></div>
</div>
</div>
</div></td><td class="span1 plupload_file_action"><a href="#"><i data-isicon="true" class="icon-delete"></i></a></td></tr></tbody>
<tfoot>
<tr>
<td colspan="4">
<a id="xtr_oggetti___oggetti_img_browseButton" class="btn btn-mini" href="#" style="position: relative; z-index: 0;"><i data-isicon="true" class="icon-plus-sign icon-plus"></i> Aggiungi file</a>
<span class="plupload_upload_status"></span>
</td>
</tr>
</tfoot>
</table>
</div>
<!-- FALLBACK; SHOULD LOADING OF PLUPLOAD FAIL -->
<div id="p1f5asuu63seu1as51ooi1rsd1cjk6_html5_container" style="position: absolute; background: transparent none repeat scroll 0% 0%; width: 123px; height: 34px; overflow: hidden; z-index: -1; opacity: 0; top: 119px; left: 5px;" class="plupload html5"><input id="p1f5asuu63seu1as51ooi1rsd1cjk6_html5" style="font-size: 999px; position: absolute; width: 100%; height: 100%;" type="file" accept="image/bmp,text/csv,application/msword,image/gif,image/jpeg,image/jpeg,application/pdf,image/png,application/vnd.ms-powerpoint,text/plain,application/vnd.ms-excel" multiple="multiple"></div></div><input type="hidden" name="xtr_oggetti___oggetti_img[id][/images/stories/3.png]" id="id_p1f5asv23m15bg3q2pkcng1cbp9" value="0"><input type="hidden" name="xtr_oggetti___oggetti_img[cropdata][/images/stories/3.png]" id="data_p1f5asv23m15bg3q2pkcng1cbp9"><input type="hidden" name="xtr_oggetti___oggetti_img[crop][/images/stories/3.png]" id="coords_p1f5asv23m15bg3q2pkcng1cbp9">
</div> </div>