Salve non riesco a trovare una soluzione dinamica. Ho un form in cui visualizzo la label e l'input sulla stessa riga ed uso la classe grid e va bene
Adesso devo, in maniera non fissa, avere delle righe con caratteristiche diverse:
span di tutte le colonne
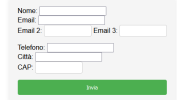
label - input
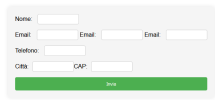
label - input, label - input, label - input
label - input, label - input
label - input
e così via
Vi allego il codice:
Adesso devo, in maniera non fissa, avere delle righe con caratteristiche diverse:
span di tutte le colonne
label - input
label - input, label - input, label - input
label - input, label - input
label - input
e così via
Vi allego il codice:
CSS
.container-wrapper {
text-align: center;
}
.container {
display: inline-block; /* Si adatta al contenuto */
box-sizing: border-box;
padding: 5px 30px 15px 25px;
background-color: black;
color: white;
}
form {
display: grid;
/*grid-template-columns: auto 1fr;*/ /* Due colonne: la prima si adatta al contenuto, la seconda occupa lo spazio rimanente */
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr)); /* Colonne automatiche */
gap: 10px;
}
.form-inte {
font-size: 2em;
padding: 10px;
margin-bottom: 20px;
}
.form-row {
display: contents; /* Fa sì che il comportamento del grid venga applicato alle righe di contenuto */
}
.form-row label {
/*grid-column: 1;*/ /* Prima colonna */
span: 1;
text-align: right; /* Allinea il testo a destra */
white-space: nowrap; /* Impedisce che il testo venga a capo */
}
.form-row input,
.form-row select {
/*grid-column: 2;*/ /* Seconda colonna */
span: 1;
width: 100%; /* Occupano tutto lo spazio rimanente */
}
.form-row.buttons-row {
display: flex;
justify-content: flex-end; /* Allinea i pulsanti a destra */
gap: 30px; /* Spazio tra i pulsanti */
margin-top: 30px;
/*grid-column: 1 / span 2;*/ /* Estende la riga dei pulsanti su entrambe le colonne della griglia */
}
.form-row.buttons-row button,
.form-row.buttons-row a {
margin: 0; /* Rimuove margini verticali che potrebbero causare l'impilamento */
}
HTML
<div class="container-wrapper">
<div class="container">
<div class="form-inte"> Modulo di Registrazione </div>
<form method="post" action="">
{% csrf_token %}
<div class="form-row">
<label for="username">Nome Utente:</label>
<input type="text" id="username" name="username" placeholder="Inserisci il tuo nome utente" required>
<label for="password">Password:</label>
<input type="password" id="password" name="password" placeholder="Inserisci la tua password" required>
</div>
<div class="form-row">
<label for="email">Email:</label>
<input type="email" id="email" name="email" placeholder="Inserisci la tua email" required>
</div>
<div class="form-row">
<label for="gender">Genere:</label>
<select id="gender" name="gender" required>
<option selected disabled value="">Scegli...</option>
<option value="male">Maschio</option>
<option value="female">Femmina</option>
<option value="other">Altro</option>
</select>
</div>
<div class="form-row">
<label for="terms">Accetto i termini e le condizioni</label>
<input type="checkbox" id="" name="terms" required>
</div>
<div class="form-row buttons-row">
<a href="#">Annulla</a>
<button type="submit">Invia</button>
</div>
</form>
</div>
</div>