Salve a tutti, devo dire che di Javascript ne capisco veramente poco, comunque ho trovato uno script in cui le date si colorano in questo modo
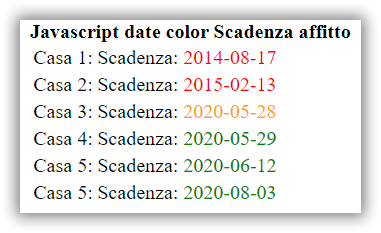
se e' precedente a oggi sono in rosso
se di oggi sono in arancione
se future, da domani in avanti sono in verde

lo adattato e funziona, vorrei pero' aggiungere il testo (colorato) a destra delle date
se precedenti aggiungere scaduto
se oggi aggiungere in scadenza
se future aggiungere ok
Grazie
se e' precedente a oggi sono in rosso
se di oggi sono in arancione
se future, da domani in avanti sono in verde
lo adattato e funziona, vorrei pero' aggiungere il testo (colorato) a destra delle date
se precedenti aggiungere scaduto
se oggi aggiungere in scadenza
se future aggiungere ok
HTML:
<b>Javascript date color Scadenza affitto</b>
<br>
<table>
<tr>
<td>Casa 1: </td>
<td>Scadenza: </td>
<td>2014-08-17</td>
</tr>
<tr>
<td>Casa 2: </td>
<td>Scadenza: </td>
<td>2015-02-13</td>
</tr>
<tr>
<td>Casa 3: </td>
<td>Scadenza: </td>
<td>2020-05-28</td>
</tr>
<tr>
<td>Casa 4: </td>
<td>Scadenza: </td>
<td>2020-05-29</td>
</tr>
<tr>
<td>Casa 5: </td>
<td>Scadenza: </td>
<td>2020-06-12</td>
</tr>
<tr>
<td>Casa 5: </td>
<td>Scadenza: </td>
<td>2020-08-03</td>
</tr>
</table>
JavaScript:
<script>
var parents = document.getElementsByTagName("tr")
for (var i = 0, ii = parents.length; i < ii; i++) {
var parent = parents[i],
children = parent.children
for (var j = 0, jj = children.length; j < jj; j++) {
var elem = children[j]
if (j % 3 === 2) {
var dateElement = elem.innerHTML;
var dateArray = dateElement.split("-");
var prevTime = new Date(dateArray);
var thisTime = new Date();
var diff = prevTime.getTime() - thisTime.getTime();
var days = 1000*60*60*24;
var diffInDays = Math.ceil(diff / days);
if (diffInDays < 0) {
elem.style.color = "#ff0000";
}
else if (diffInDays > 0) {
elem.style.color = "#008000";
}
else if (diffInDays <= 14) {
elem.style.color = "#ffa500";
}
}
}
}
</script>Grazie

