modifica "cinetecaAttori.php" con,
copia / incolla ( SOLO ma TUTTA ) la funzione "getImg" posizionandola prima della funzione "displayForm",
dopo averlo fatto, dovrai avere la stessa disposizione come rappresentato dal codice sottostante
nella funzione "displayActorList"
elimina la riga
ed al suo posto copia / incolla la riga
nella funzione "displayForm"
subito dopo "table" e "tbody" aggiungi la riga (codice html) da <tr> a </tr> come rappresentato nel codice sottostante
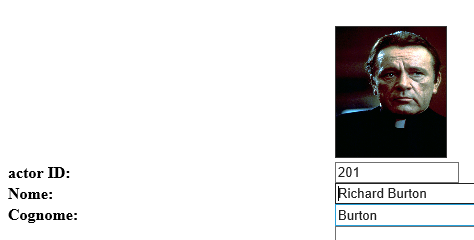
Just to look at the result

copia / incolla ( SOLO ma TUTTA ) la funzione "getImg" posizionandola prima della funzione "displayForm",
dopo averlo fatto, dovrai avere la stessa disposizione come rappresentato dal codice sottostante
PHP:
default:
$message = "Congratulazioni, ".$row['nome']." ".$row['cognome']." é stato ".$x." nel database.";
inizializzaVariabili();
break;
}
}
/* ---------------------------------------------------------------- */
function getImg($row=array())
{
$img = "image_upload/actor/uploads/"
. ( empty($row['foto']) ? "nophoto170.png" : $row['nome'] . " (" . $row['actor_id'] . ")/" . $row['foto'] );
// file_exists($img);
$img = "<img src='" . $img . "' width='110px' height='130px' style='border:1px solid #333333;'>";
return $img;
}
/* ---------------------------------------------------------------- */
function displayForm($azione = "")
{
global $conn, $set, $row, $message;nella funzione "displayActorList"
elimina la riga
PHP:
<td class='paramvalue'><?= $row[$x]['foto']; ?></td>
PHP:
<td class='paramvalue'><?php echo getImg($row[$x]); ?></td>nella funzione "displayForm"
subito dopo "table" e "tbody" aggiungi la riga (codice html) da <tr> a </tr> come rappresentato nel codice sottostante
PHP:
<table id='biographyTable' border='0' cellspacing='0' cellpadding='0' width='100%'>
<tbody>
<tr>
<td> </td>
<td class='paramvalue'><?php echo getImg($row); ?></td>
</tr>Just to look at the result


