Buongiorno a tutti , è la mia prima volta sul forum.
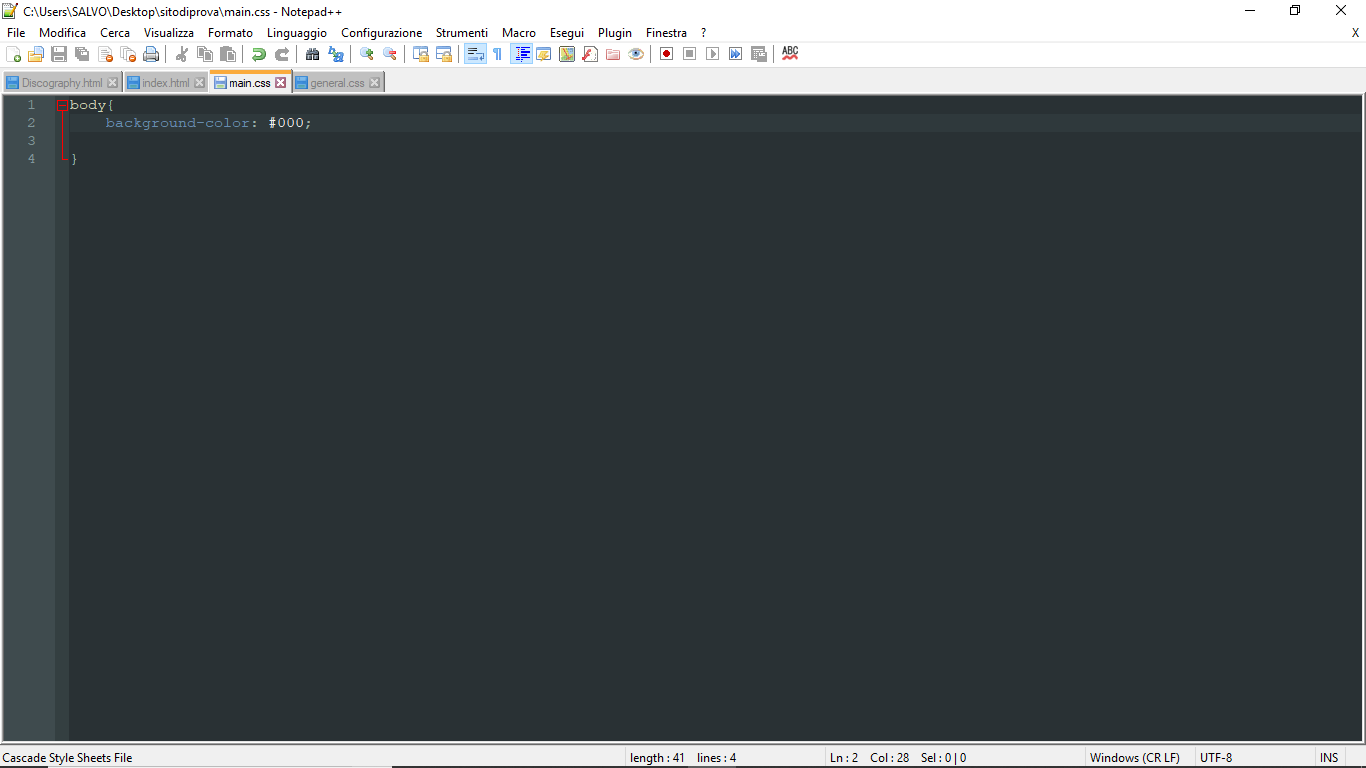
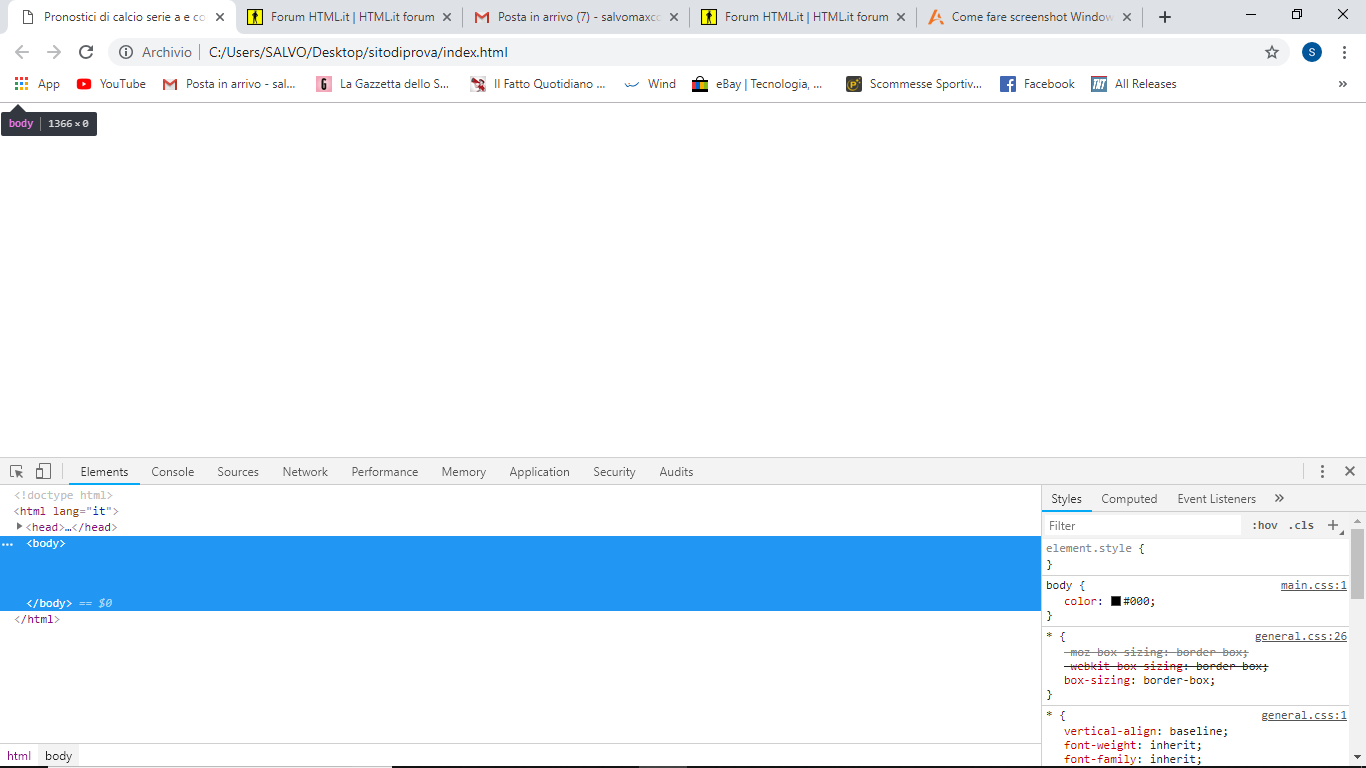
Ho un problemino come dal titolo, non si aggiorna il css, ho già svuotato la cache sia con CC cleaner sia manualmente ma sia con Chrome che con Firefox il problema sussiste.
Avete altri suggerimenti?
Grazie in anticipo.


Ho un problemino come dal titolo, non si aggiorna il css, ho già svuotato la cache sia con CC cleaner sia manualmente ma sia con Chrome che con Firefox il problema sussiste.
Avete altri suggerimenti?
Grazie in anticipo.

