Buongiorno a tutti,
premetto col dire che nel campo dell'HTML sono molto poco informato ed ho iniziato a cimentarmi da poco, mi limito a modificare delle piccole cose, ma vorrei imparare.
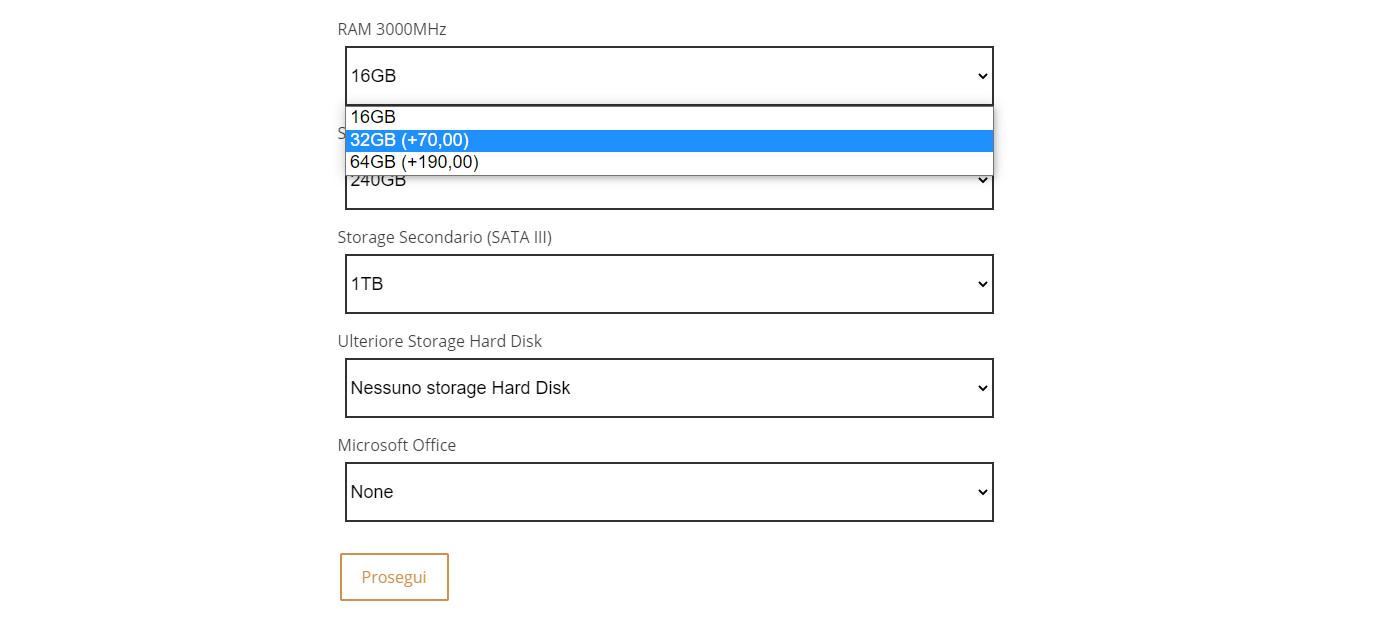
Vorrei creare una specie di configuratore di un pc (più che per vera necessità, u po' per capire come si fa) che, un po' come quello di Apple, mi permette di partire da una configurazione base ed aggiungere altri componenti o modificarli, aumentando per ognuno di essi il prezzo.

Come ho già detto, sono molto poco esperto di HTML, infatti non l'ho creato da zero questo, ma ho preso come spunto uno di quei moduli form, modificandolo con una grafica che mi piacesse, infatti mi scuso se nel codice troverete delle cose che non c'entrano niente e che risalgono alla vecchia funzione del modulo.
Quello che mi servirebbe è, come anticipato, partire da un prezzo iniziale (900 euro), ed aggiungere a questa somma l'equivalente delle personalizzazioni aggiunte (se non è tropo complicato, ci sarebbe anche una variante che abbassa il prezzo, non aggiungere il secondo SSD). E' indifferente se la somma totale viene modificata appena selezionata la personalizzazione o cliccando su un'eventuale tasto.
Grazie mille in anticipo per l'aiuto.
premetto col dire che nel campo dell'HTML sono molto poco informato ed ho iniziato a cimentarmi da poco, mi limito a modificare delle piccole cose, ma vorrei imparare.
Vorrei creare una specie di configuratore di un pc (più che per vera necessità, u po' per capire come si fa) che, un po' come quello di Apple, mi permette di partire da una configurazione base ed aggiungere altri componenti o modificarli, aumentando per ognuno di essi il prezzo.
Come ho già detto, sono molto poco esperto di HTML, infatti non l'ho creato da zero questo, ma ho preso come spunto uno di quei moduli form, modificandolo con una grafica che mi piacesse, infatti mi scuso se nel codice troverete delle cose che non c'entrano niente e che risalgono alla vecchia funzione del modulo.
Codice:
<div id="cc-m-15994434624" class="j-module n j-formnew">
<form action="" method="post" id="cc-m-form-15994434624" class="cc-m-form cc-m-form-layout-1" name="cc-m-form-15994434624">
<div class="cc-m-form-loading">
</div>
<div class="cc-m-form-view-sortable">
<div class="cc-m-form-view-element cc-m-form-select" data-action="element">
<div>
<label for="mc82fc5d8ddef87c40">RAM 3000MHz</label>
</div>
<div class="cc-m-form-view-input-wrapper">
<select name="mc82fc5d8ddef87c40" class="cc-m-form-element-input" id="mc82fc5d8ddef87c40" style=
"font-size: 18px; width: 100%; margin: 5px; border: 2px solid #323232; height: 60px">
<option value="16GB">
16GB
</option>
<option value="32GB (+70,00)">
32GB (+70,00)
</option>
<option value="64GB (+190,00)">
64GB (+190,00)
</option>
</select>
</div>
</div>
<div class="cc-m-form-view-element cc-m-form-select" data-action="element">
<div>
<label for="mc82fc5d8ddef87c41">Storage Principale (NVMe)</label>
</div>
<div class="cc-m-form-view-input-wrapper">
<select name="mc82fc5d8ddef87c41" class="cc-m-form-element-input" id="mc82fc5d8ddef87c41" style=
"font-size: 18px; width: 100%; margin: 5px; border: 2px solid #323232; height: 60px">
<option value="240GB">
240GB
</option>
<option value="512GB (+30,00)">
512GB (+30,00)
</option>
<option value="1TB (+100,00)">
1TB (+100,00)
</option>
</select>
</div>
</div>
<div class="cc-m-form-view-element cc-m-form-select" data-action="element">
<div>
<label for="mc82fc5d8ddef87c42">Storage Secondario (SATA III)</label>
</div>
<div class="cc-m-form-view-input-wrapper">
<select name="mc82fc5d8ddef87c42" class="cc-m-form-element-input" id="mc82fc5d8ddef87c42" style=
"font-size: 18px; width: 100%; margin: 5px; border: 2px solid #323232; height: 60px">
<option value="1TB">
1TB
</option>
<option value="2TB (+80,00)">
2TB (+80,00)
</option>
<option value="480GB (-50,00)">
480GB (-50,00)
</option>
<option value="Nessuno Storage secondario">
Nessuno Storage secondario
</option>
</select>
</div>
</div>
<div class="cc-m-form-view-element cc-m-form-select" data-action="element">
<div>
<label for="mc82fc5d8ddef87c43">Ulteriore Storage Hard Disk</label>
</div>
<div class="cc-m-form-view-input-wrapper">
<select name="mc82fc5d8ddef87c43" class="cc-m-form-element-input" id="mc82fc5d8ddef87c43" style=
"font-size: 18px; width: 100%; margin: 5px; border: 2px solid #323232; height: 60px">
<option value="Nessuno storage Hard Disk">
Nessuno storage Hard Disk
</option>
<option value="1TB (+50,00)">
1TB (+50,00)
</option>
<option value="2TB(+65,00)">
2TB(+65,00)
</option>
<option value="4TB(+90,00)">
4TB(+90,00)
</option>
<option value="8TB(+180,00)">
8TB(+180,00)
</option>
<option value="8TB (Raid 2x4TB) (+180,00)">
8TB (Raid 2x4TB) (+180,00)
</option>
</select>
</div>
</div>
<div class="cc-m-form-view-element cc-m-form-select cc-m-required" data-action="element">
<div>
<label for="mc82fc5d8ddef87c44">Microsoft Office</label>
</div>
<div class="cc-m-form-view-input-wrapper">
<select name="mc82fc5d8ddef87c44" class="cc-m-form-element-input" id="mc82fc5d8ddef87c44" style=
"font-size: 18px; width: 100%; margin: 5px; border: 2px solid #323232; height: 60px">
<option value="None">
None
</option>
<option value="Microsoft Office 365 (+30,00)">
30
</option>
</select>
</div>
</div>
</div>
<div class="cc-m-form-view-element cc-m-form-submit" data-action="element">
<div class="cc-m-form-view-input-wrapper">
<input type="submit" value="Prosegui" data-action="formButton" />
</div>
</div>
</form>
</div>Grazie mille in anticipo per l'aiuto.

