Ciao,
ho controllato gli altri post sul forum e non ho trovato risposta, comunque se sapete che c'è già la risposta da qualche parte lasciate pure il link.
Sto imparando da meno di una settimana html e css (scusate quindi se la domanda è banale) e c'è un problema che permane ad ogni pagina che cerco di creare. Io vorrei dare agli elementi (ai div ad esempio) delle dimensioni in percentuale rispetto al 'parent', se però c'è del padding la percentuale che io do non si riferisce più al parent ma alla dimensione del parent effettivamente disponibile (quindi sottraendo il padding).
C'è un modo per indicare le dimensioni senza dover stare a calcolare a mano lo spazio disponibile?
Faccio un esempio pratico per chiarire.
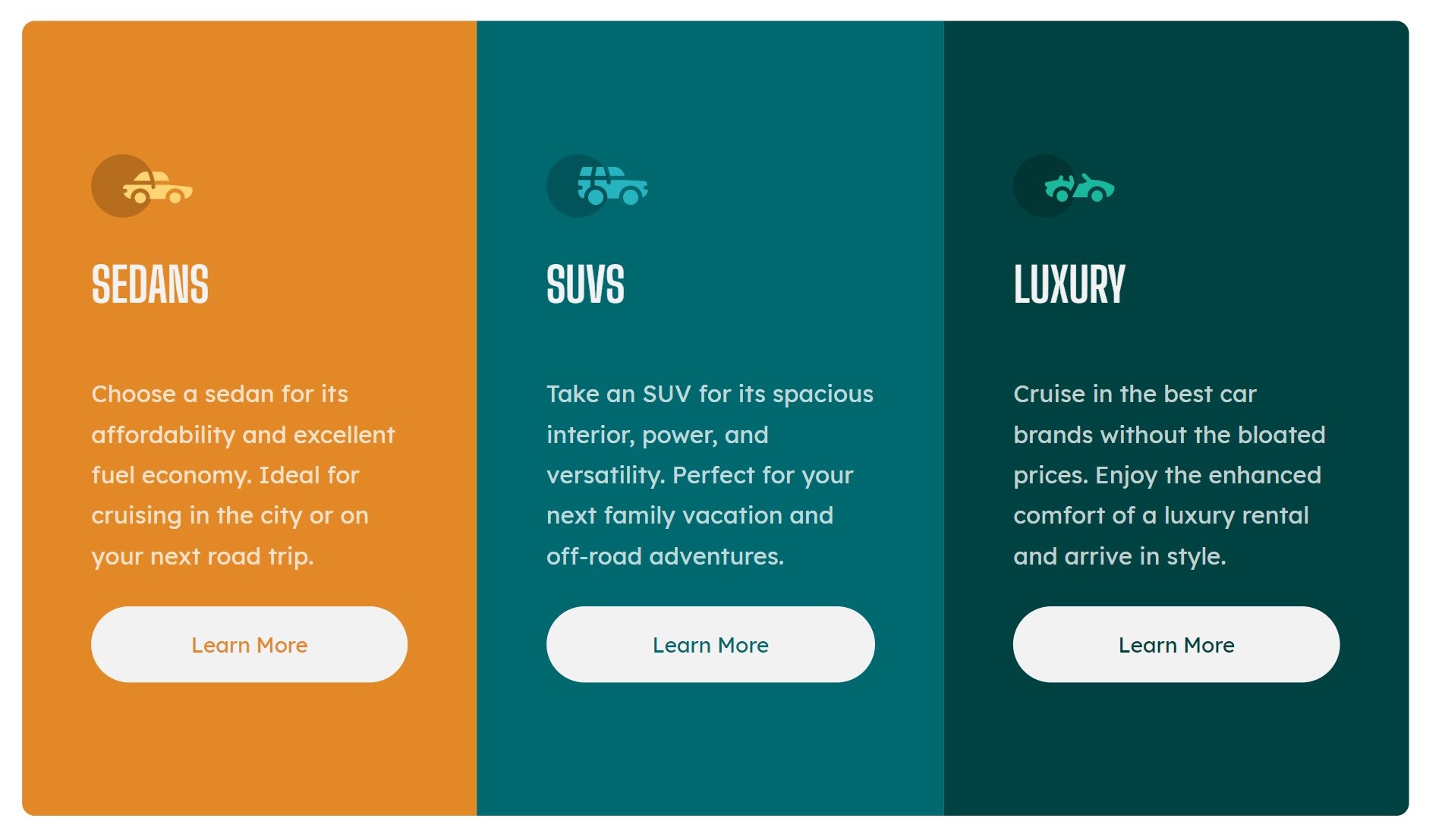
Su un sito di 'esercizi' di html ho iniziato a creare questa pagina

I bottoni in questo caso hanno una larghezza del 100%, ma io vorrei che se indicassi width:100% dovrebbe ingrandirli fino a coprire ogni singola 'card', mentre ad esempio indicando 33% dovrebbe diventare 1/3 della larghezza totale di una singola card.
Vi lascio la struttura dell'html e il css (il bottone è a linea 148)
ho controllato gli altri post sul forum e non ho trovato risposta, comunque se sapete che c'è già la risposta da qualche parte lasciate pure il link.
Sto imparando da meno di una settimana html e css (scusate quindi se la domanda è banale) e c'è un problema che permane ad ogni pagina che cerco di creare. Io vorrei dare agli elementi (ai div ad esempio) delle dimensioni in percentuale rispetto al 'parent', se però c'è del padding la percentuale che io do non si riferisce più al parent ma alla dimensione del parent effettivamente disponibile (quindi sottraendo il padding).
C'è un modo per indicare le dimensioni senza dover stare a calcolare a mano lo spazio disponibile?
Faccio un esempio pratico per chiarire.
Su un sito di 'esercizi' di html ho iniziato a creare questa pagina
I bottoni in questo caso hanno una larghezza del 100%, ma io vorrei che se indicassi width:100% dovrebbe ingrandirli fino a coprire ogni singola 'card', mentre ad esempio indicando 33% dovrebbe diventare 1/3 della larghezza totale di una singola card.
Vi lascio la struttura dell'html e il css (il bottone è a linea 148)
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Challenge 2</title>
<link rel="stylesheet" href="styles/styles.css">
<style>@import url('https://fonts.googleapis.com/css2?family=Big+Shoulders+Display:wght@700&family=Lexend+Deca&display=swap');</style>
</head>
<body>
<div class="container">
<div class="card-1">
<img class="icon" src="3-column-preview-card-component-main/images/icon-sedans.svg" alt="Sedans icon">
<h1>Sedans</h1>
<p>Choose a sedan for its affordability and excellent fuel economy. Ideal for cruising in the city
or on your next road trip.</p>
<button type="button"> Learn More </button>
</div>
<div class="card-2">
<img class="icon" src="3-column-preview-card-component-main/images/icon-suvs.svg" alt="SUV icon">
<h1>SUVs</h1>
<p>Take an SUV for its spacious interior, power, and versatility. Perfect for your next family vacation
and off-road adventures.</p>
<button type="button"> Learn More </button>
</div>
<div class="card-3">
<img class="icon" src="3-column-preview-card-component-main/images/icon-luxury.svg" alt="Luxury icon">
<h1>Luxury</h1>
<p>Cruise in the best car brands without the bloated prices. Enjoy the enhanced comfort of a luxury
rental and arrive in style.</p>
<button type="button"> Learn More </button>
</div>
</div>
</body>
</html>
CSS:
/*
vw = 375px
card w = 325px
card h = 440px
margin-top viewport = 88px
margin lr viewport = 24px
iconw / card = 20%
padding inside card 45px 47px
button 146 x 48 px
*/
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
font-size: 15px;
font-family: 'Lexend Deca', sans-serif;
}
.container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
border-radius: 1rem;
margin: 88px 6.4vw;
}
[class^=card] {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
padding: 10.23% 14.46%;
}
.card-1 {
color: #e38826;
background-color: #e38826;
border-radius: 0.5rem 0.5rem 0px 0px;
}
.card-2 {
color: #006970;
background-color: #006970;
}
.card-3 {
color: #004241;
background-color: #004241;
border-radius: 0px 0px 0.5rem 0.5rem;
}
.icon {
max-width: 20%;
}
h1 {
font-family: "Big Shoulders Display", sans-serif;
text-transform: uppercase;
font-stretch: ultra-condensed;
color: #f2f2f2;
}
p {
color: rgba(255, 255, 255, 0.75);
line-height: 170%;
}
button {
width: 44.92%;
height: 48px;
border: none;
border-radius: 24px;
background-color: #f2f2f2;
font-family: inherit;
color: inherit;
}
/*
1440 x 800 px
margins 171 260 129 260
card 920 x 500
padding card 46 46 46 46
button 146 x 48
*/
@media (min-width: 1000px) {
body {
-ms-flex-line-pack: center;
align-content: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.container {
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
width: 63.89vw;
height: 62.5vh;
margin: 19vh 18.056vw 16.125vh 18.056vw;
}
[class^=card] {
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
padding: 9.2% 5%;
-webkit-box-pack: space-evenly;
-ms-flex-pack: space-evenly;
justify-content: space-evenly;
}
.card-1 {
color: #e38826;
background-color: #e38826;
border-radius: 0.5rem 0rem 0rem 0.5rem;
}
.card-2 {
color: #006970;
background-color: #006970;
}
.card-3 {
color: #004241;
background-color: #004241;
border-radius: 0px 0.5rem 0.5rem 0rem;
}
.icon {
max-width: 100%;
}
button {
width: 100%;
}
}
