Questa applicazione non sa da fare 
Va bene, dunque, devo rendere editabile il registro appuntamenti, niente di più semplice, un programma in PHP cicla i record estraendo quelli futuri, crea anche un elenco colorato in base alla vicinanza della scadenza, e tutto funziona fino a qui.
Sotto ogni "appuntamento" oltre ai dati essenziali, ci sono tre pulsanti: uno per vedere l'elenco completo delle informazioni ( allargando la vista ) uno per editare, ed uno per cancellare l'appuntamento.
Ora se clicco sul tasto per editare, mi si aprre una finestra modale con i campi in modalità edit, ogni campo è riempito con i dati prsenti nel database, uno li edita e poi preme il tasto salva. Facile no?
E no!
Perché sto avendo problemi a riempire i campi prima che la finestra venga mostrata.
In pratica, prendo via ajax il dato dal database e poi riempio i campi così come deve avvenire. ma non avviene.
Un poco di codice:
Il tasto chiamato edit- è il tasto per richiamare l'edit, il numero dopo il trattino è l'ID del record nel database.
E infine ecco il javascript che riempie ( dovrebbe riempire ) i campi della finestra prendendoli via ajax, di cui la porzione sopra viene dal programma remoto ( che quindi funziona ).
quando si preme il tato edit, viene richiamato questo pezzo di codice, per prima cosa viene preso l'ID, effettuato lo split del nome in modo da ricavare il numero dell'ID del database, che poi viene passato al file remoto.
Il file remoto risponde in diversi modi:
[1] immagine dei dati presenti

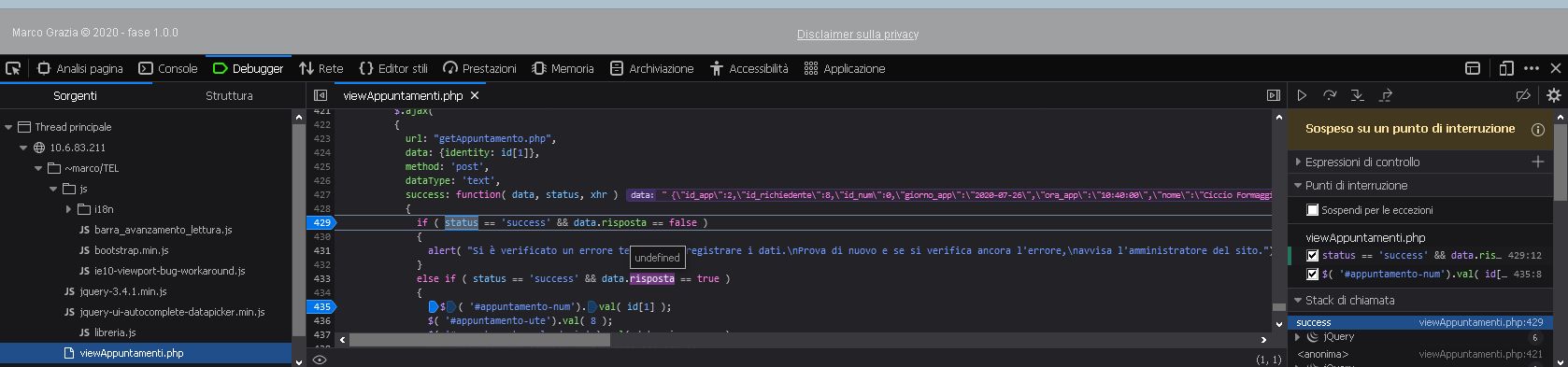
[2] L'immagine con i dati di ritorno

Va bene, dunque, devo rendere editabile il registro appuntamenti, niente di più semplice, un programma in PHP cicla i record estraendo quelli futuri, crea anche un elenco colorato in base alla vicinanza della scadenza, e tutto funziona fino a qui.
Sotto ogni "appuntamento" oltre ai dati essenziali, ci sono tre pulsanti: uno per vedere l'elenco completo delle informazioni ( allargando la vista ) uno per editare, ed uno per cancellare l'appuntamento.
Ora se clicco sul tasto per editare, mi si aprre una finestra modale con i campi in modalità edit, ogni campo è riempito con i dati prsenti nel database, uno li edita e poi preme il tasto salva. Facile no?
E no!
Perché sto avendo problemi a riempire i campi prima che la finestra venga mostrata.
In pratica, prendo via ajax il dato dal database e poi riempio i campi così come deve avvenire. ma non avviene.
Un poco di codice:
Il pezzo di codice HTML della pulsantiera:I dati in arrivo dal database e in formato JSON per l'esempio
{
"id_app":2,
"id_richiedente":8,
"id_num":0,
"giorno_app":"2020-07-26",
"ora_app":"10:40:00",
"nome":"Ciccio Formaggio",
"email":"",
"email_ufficio":"",
"pec":"",
"pec_ufficio":"",
"telefono":null,
"telefono_ufficio":null,
"cellulare":"",
"cellulare_ufficio":"",
"fax":"",
"azienda":"",
"motivo":"Ciao",
"durata_giorni":4,
"risposta":true
}
HTML:
<div class="btn-group" role="group" aria-label="Bottoniera per l'appuntamento">
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="Vede più dati" id="view-2">
<span class="fa fa-eye" aria-hidden="true"></span>
</button>
<button type="button" class="btn btn-primary" data-toggle="tooltip" data-placement="bottom" title="Modifica i dati" id="edit-2">
<span class="fa fa-edit" aria-hidden="true"></span>
</button>
<button type="button" class="btn btn-danger" data-toggle="tooltip" data-placement="bottom" title="Cancella l'appuntamento" id="delete-2">
<span class="fa fa-trash-o" aria-hidden="true"></span>
</button>
</div>E infine ecco il javascript che riempie ( dovrebbe riempire ) i campi della finestra prendendoli via ajax, di cui la porzione sopra viene dal programma remoto ( che quindi funziona ).
JavaScript:
$( 'button[id^="edit-"]' ).click( function()
{
var id = $( this ).prop( 'id' ).split( '-' );
$.ajax(
{
url: "getAppuntamento.php",
data: {identity: id[1]},
method: 'post',
dataType: 'text',
success: function( data, status, xhr )
{
if ( status == 'success' && data.risposta == false )
{
alert( "Si è verificato un errore tentando di registrare i dati.\nProva di nuovo e se si verifica ancora l'errore,\navvisa l'amministratore del sito.");
}
else if ( status == 'success' && data.risposta == true )
{
$( '#appuntamento-num').val( id[1] );
$( '#appuntamento-ute').val( <?php echo $datiSessione['id_ute']; ?> );
$( '#appuntamento-calendario' ).val( data.giorno_app );
$( '#appuntamento-orario' ).val( data.ora_app );
$( '#appuntamento-user' ).val( data.nome );
// Seguono altri campi....
$( '#appuntamenti' ).show( 300 );
}
else
{
alert( "Errore grave tentando di leggere nel database!\nAvvisare l'amministratore di sistema." );
}
}
});
});Il file remoto risponde in diversi modi:
- data.risposta = false ( non esiste nel database tale record );
- data.risposta = true ( record trovato ) e poi va avanti a riempire i campi prima di visializzare la finestra modale;
- errore generico.
[1] immagine dei dati presenti
[2] L'immagine con i dati di ritorno