Ciao 
Sempre a litigare con validate()
Dunque il problema è questo: ho un form per inviare una mail, al suo interno c'è un avviso relativo alla privacy da cliccare sempre per accettazione, altrimenti il form non verrà inviato.
Fin qui niente di strano.
Lo strano è che non riesco a validare il campo in oggetto, cioè il checkbox.
Per formattare un poco la grafica, il semplice checkbox viene formattato con i fogli di stile per farlo assomigliare ad una pallina, niente di che ma funziona bene.
Il problema è che non viene minimamente visto dal validate(), cioè non è che non appare rosso o che so una scritta sotto che dica che va cliccato per forza, no, proprio non lo considera come se non l'avessi inserito nei rules. E non è così ovviamente.
Un po' di codice relativo al checkbox da validare:
Il javascript del plugin:
Ovviamente non è l'unico campo del form, e gli altri vengono visti in modo corretto.
Non solo, ho provato a inserire per prova un checkbox senza alcuna formattazione, e ovviamente la validazione funziona, quindi il problema è lì.
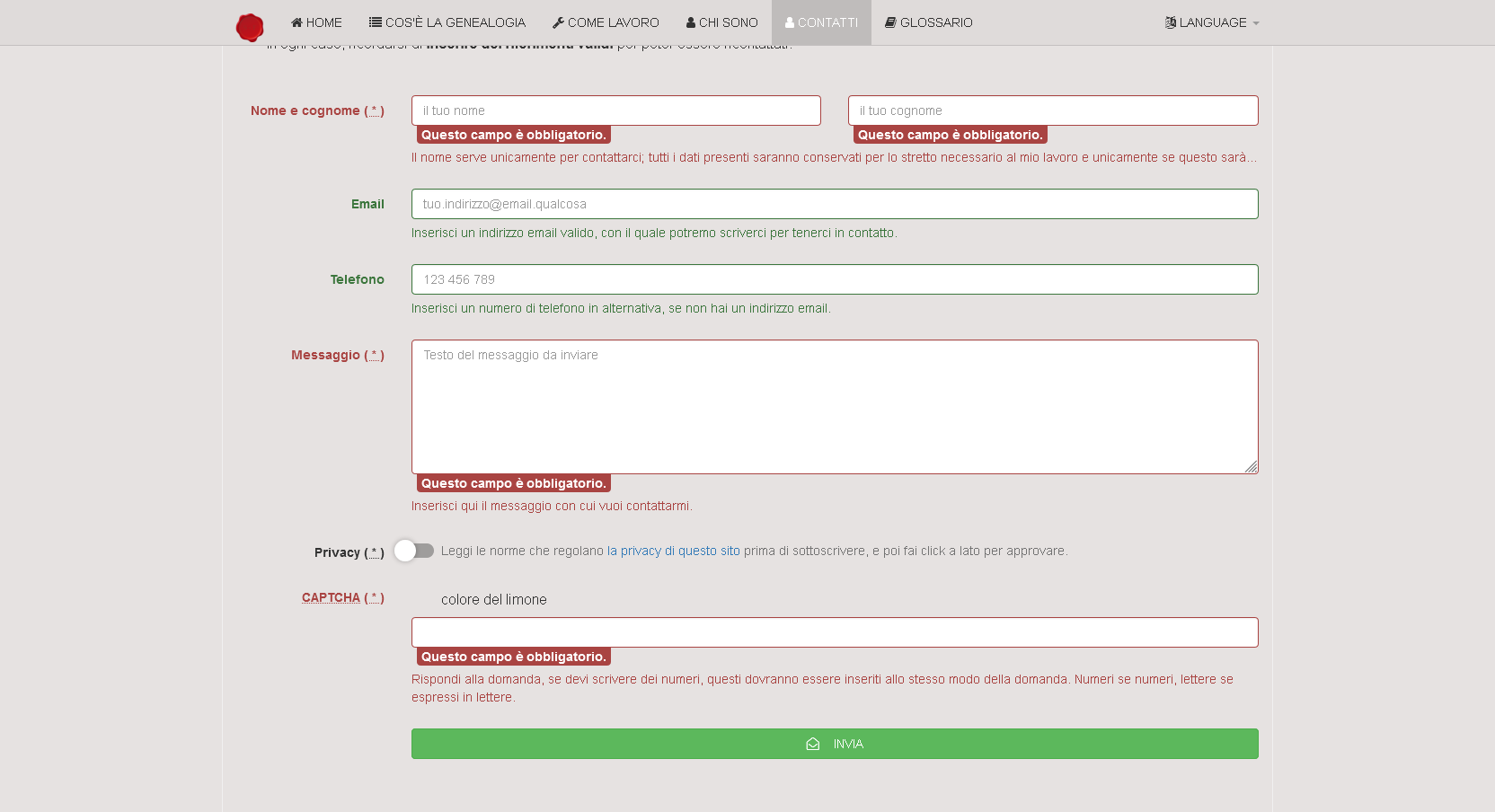
Aggiungo uno screenshot per chiarire il concetto di ciò che ottengo quando premo il tasto invio, senza aver riempito tutti i campi.

Come si vedere il campo privacy non è in errore.
Che posso fare?
Avevo anche pensato di rendere il tasto di invio disabilitato fino a quando non si preme quel checkbox, ma così c'è il rischio che le persone non capiscono perché non possono inviare e non vadano avanti.
Ho provato con un alert, funziona, ma non ha senso mettere un alert se tutto il resto viene gestito tramite messaggi sotto i campi "incriminati", inoltre molti non comprenderebbero cosa gli sto dicendo di cliccare.
Ho pensato ad un confirm() che appare se non hai cliccato il campo privacy, se premi ok il form viene inviato, se no nulla.
Sempre a litigare con validate()
Dunque il problema è questo: ho un form per inviare una mail, al suo interno c'è un avviso relativo alla privacy da cliccare sempre per accettazione, altrimenti il form non verrà inviato.
Fin qui niente di strano.
Lo strano è che non riesco a validare il campo in oggetto, cioè il checkbox.
Per formattare un poco la grafica, il semplice checkbox viene formattato con i fogli di stile per farlo assomigliare ad una pallina, niente di che ma funziona bene.
Il problema è che non viene minimamente visto dal validate(), cioè non è che non appare rosso o che so una scritta sotto che dica che va cliccato per forza, no, proprio non lo considera come se non l'avessi inserito nei rules. E non è così ovviamente.
Un po' di codice relativo al checkbox da validare:
HTML:
<div class="form-group">
<label for="privacy" class="col-sm-2 control-label">Privacy <abbr data-toggle="tooltip" data-placement="bottom" title="Richiesto" aria-label="Richiesto">( * )</abbr></label>
<div class="col-ms-10">
<div class="material-switch pull-left">
<input tabindex="8" id="privacy" name="privacy" required type="checkbox" value="1" aria-describedby="helpBlock-Privacy">
<label for="privacy" class="label-primary"></label>
</div>
<span id="helpBlock-Privacy" class="help-block"> Leggi le norme che regolano <a href="privacy.php">la privacy di questo sito</a> prima di sottoscrivere, e poi fai click a lato per approvare.</span>
</div>
</div>
JavaScript:
form.validate({
rules: {
privacy: {
required: true
}
}
});Non solo, ho provato a inserire per prova un checkbox senza alcuna formattazione, e ovviamente la validazione funziona, quindi il problema è lì.
Aggiungo uno screenshot per chiarire il concetto di ciò che ottengo quando premo il tasto invio, senza aver riempito tutti i campi.
Come si vedere il campo privacy non è in errore.
Che posso fare?
Avevo anche pensato di rendere il tasto di invio disabilitato fino a quando non si preme quel checkbox, ma così c'è il rischio che le persone non capiscono perché non possono inviare e non vadano avanti.
Ho provato con un alert, funziona, ma non ha senso mettere un alert se tutto il resto viene gestito tramite messaggi sotto i campi "incriminati", inoltre molti non comprenderebbero cosa gli sto dicendo di cliccare.
Ho pensato ad un confirm() che appare se non hai cliccato il campo privacy, se premi ok il form viene inviato, se no nulla.
Ultima modifica:

