Salve a tutti.
Sono nuova del forum e spero che qualcuno possa aiutarmi.
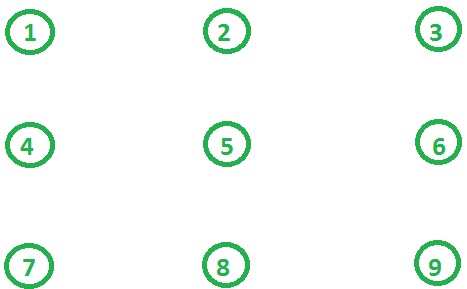
Dovrei realizzare una pagina html in fullscreen in cui vi sono dei cerchi numerati posizionati in 9 punti precisi dello schermo, come mostrato nell'immagine

L'utente deve premere(cliccare o touch su tablet) questi cerchi in sequenza, dall'1 al 9, e di volta in volta i cerchi divengono verdi per indicare che il click è stato avvenuto e visualizza in un alert o in un form le coordinate del tocco.
Non sono molto esperta di html e javascript, presumo che si debba creare un canvas a pieno schermo(o piena pagina, dato che ho bisogno del full screen) e dei metodi per disegnare e prelevare le coordinate. Qualcuno può aiutarmi anche con un esempio di progetto già pronto? prediligo un progetto visto che sono alle prime armi e per evitare di fare enormi domande, va bene anche con uno o due cerchi, giusto come esempio in modo che lo studi e modifichi secondo le mie specifiche.
grazie infinite in anticipo e spero di trovare qualcuno che mi aiuti
Sono nuova del forum e spero che qualcuno possa aiutarmi.
Dovrei realizzare una pagina html in fullscreen in cui vi sono dei cerchi numerati posizionati in 9 punti precisi dello schermo, come mostrato nell'immagine
L'utente deve premere(cliccare o touch su tablet) questi cerchi in sequenza, dall'1 al 9, e di volta in volta i cerchi divengono verdi per indicare che il click è stato avvenuto e visualizza in un alert o in un form le coordinate del tocco.
Non sono molto esperta di html e javascript, presumo che si debba creare un canvas a pieno schermo(o piena pagina, dato che ho bisogno del full screen) e dei metodi per disegnare e prelevare le coordinate. Qualcuno può aiutarmi anche con un esempio di progetto già pronto? prediligo un progetto visto che sono alle prime armi e per evitare di fare enormi domande, va bene anche con uno o due cerchi, giusto come esempio in modo che lo studi e modifichi secondo le mie specifiche.
grazie infinite in anticipo e spero di trovare qualcuno che mi aiuti

