Salve ragazzi, oggi, lavorando per un progetto, ho riscontrato un problema.
Partirò dal principio per rendervi tutto più chiaro:
In una pagina ho inserito quattro tag <a></a>, andandoli poi a modificare nelle regole css e inserendo in essi una img e, al passaggio del cursore su essa, la img si sostituisce con una gif uguale alla immagine solo che animata, dando appunto un senso di animazione.
Il problema che ho notato è che le icone si muovevano sinergicamente, ossia se cambiavo il valore di margin top ad <a class="eat"><a/> vedevo che tutte e tre le icone rimanenti cambiavano di posizione.
Ho comunque ovviato al problema posizionandole precisamente.
Ora il problema mi si è ripresentato, perchè per rendere più accattivante il sito, ho inserito sotto queste gif un div, che non è altro che un box che, al passaggio del mouse, si dilata con una semplice transition.
Solo che mi si presenta il problema precedente, ossia che al passaggio del mouse, con la dilatazione del box, si abbassano contemporaneamente le altre tre icone.
Ora allego foto per rendervi più chiara la situazione ed il codice, qualora qualcuno potesse risolvere il problema.
Ringrazio sentitamente chi potesse risolvere questo problema .
.
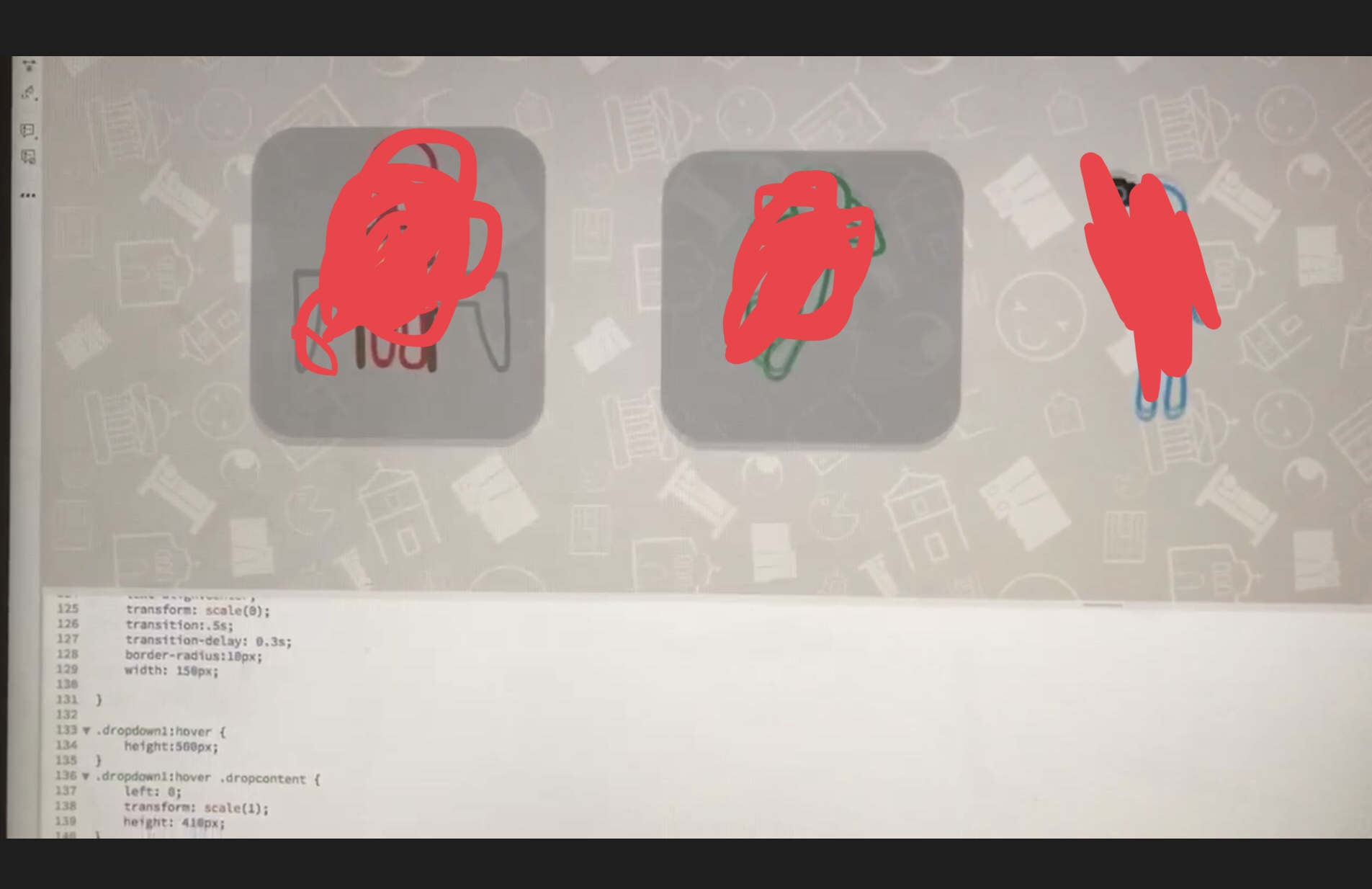
PRIMA DEL PASSAGGIO DEL MOUSE

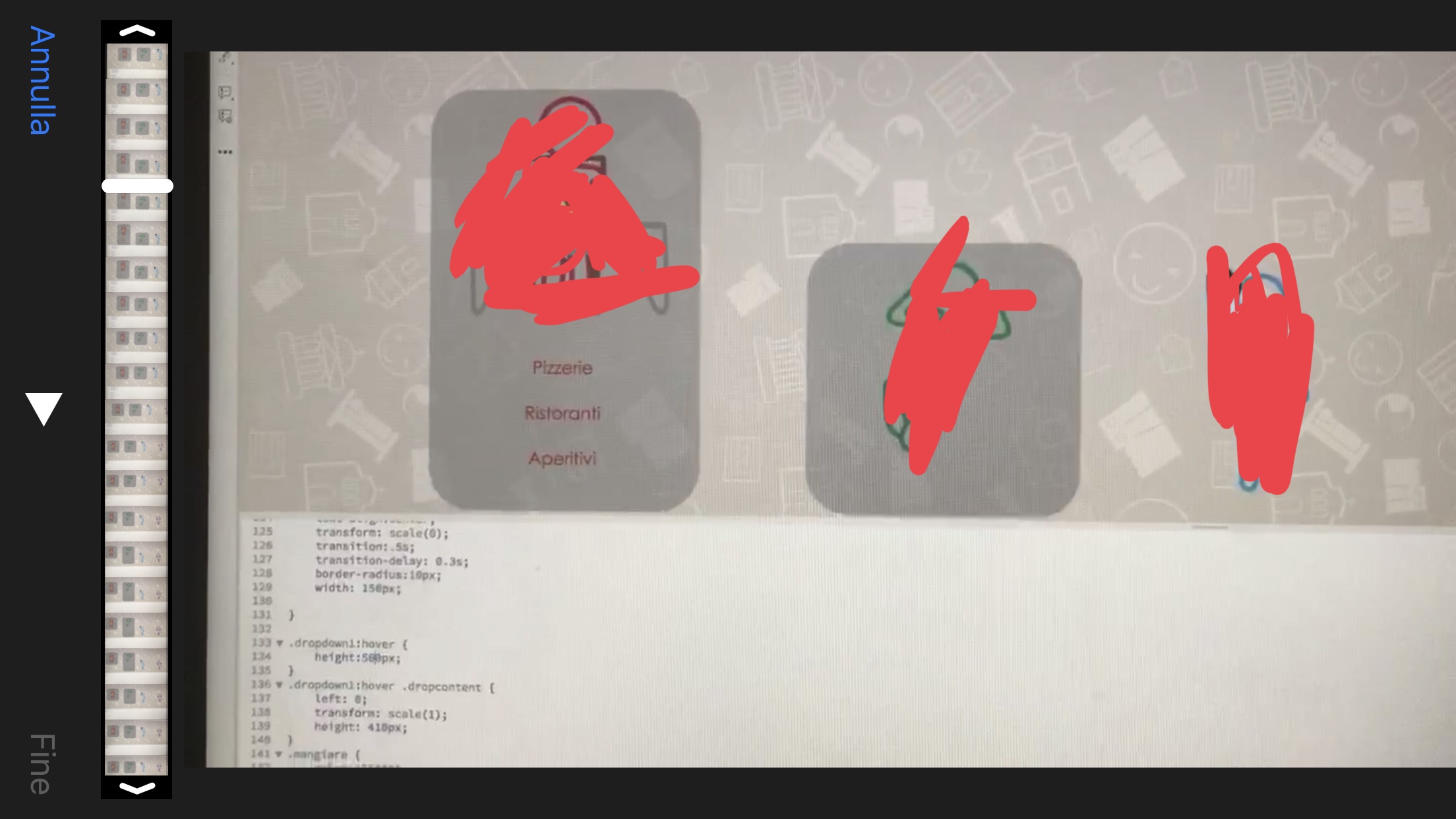
DURANTE IL PASSAGGIO DEL MOUSE

Questo è il codice HTML:
Questo è il codice CSS:
Partirò dal principio per rendervi tutto più chiaro:
In una pagina ho inserito quattro tag <a></a>, andandoli poi a modificare nelle regole css e inserendo in essi una img e, al passaggio del cursore su essa, la img si sostituisce con una gif uguale alla immagine solo che animata, dando appunto un senso di animazione.
Il problema che ho notato è che le icone si muovevano sinergicamente, ossia se cambiavo il valore di margin top ad <a class="eat"><a/> vedevo che tutte e tre le icone rimanenti cambiavano di posizione.
Ho comunque ovviato al problema posizionandole precisamente.
Ora il problema mi si è ripresentato, perchè per rendere più accattivante il sito, ho inserito sotto queste gif un div, che non è altro che un box che, al passaggio del mouse, si dilata con una semplice transition.
Solo che mi si presenta il problema precedente, ossia che al passaggio del mouse, con la dilatazione del box, si abbassano contemporaneamente le altre tre icone.
Ora allego foto per rendervi più chiara la situazione ed il codice, qualora qualcuno potesse risolvere il problema.
Ringrazio sentitamente chi potesse risolvere questo problema
PRIMA DEL PASSAGGIO DEL MOUSE
DURANTE IL PASSAGGIO DEL MOUSE
Questo è il codice HTML:
Codice:
<html>
<head>
<meta charset="UTF-8">
<title>Documento senza titolo</title>
<link href="homeoff..css" rel="stylesheet" type="text/css">
<img class="logo" src="../explon/sito/home/Explonlogo copia.png" width="215px" height="100px">
<td> <table width="245" height="1014" border="0" class="sezioneveloce"></table></td>
</head>
<body>
<div class="dropdown1">
<a class="eat"></a>
<div class="dropcontent">
<a class="mangiare" id="pizzeria" href="#">Pizzerie</a>
<a class="mangiare" href="#">Ristoranti</a>
<a class="mangiare" href="#">Aperitivi</a>
</div>
</div>
<div class="dropdown2">
<a class="sleep"></a>
<div class="dropcontent1">
<a class="dormire"></a>
<a class="dormire"></a>
<a class="dormire"></a>
</div>
</div>
<a class="explore"></a>
</div>
<a class="havefun"></a>
</div>
</body>
</html>Questo è il codice CSS:
Codice:
@charset "UTF-8";
html {
background-image: url(../explon/sito/home/sfondoo.png);
background-size: 25%;
}
.eat {
width: 300px;
height: 300px;
background-repeat: no-repeat;
background-image: url(mangiare3.png);
display: block;
background-size: 250px;
margin-top: -700px;
margin-left: 30px;
margin-bottom: auto;
}
.eat:hover {
background-image:url(mangiare3.gif);
width: 300px;
height: 300px;
background-repeat: no-repeat;
display: block;
background-size: 250px;
margin-top: -700px;
margin-left: 30px;
margin-bottom: auto;
}
.sleep {
width: 300px;
height: 300px;
background-repeat: no-repeat;
background-image: url(sleepimg.png);
display: block;
background-size: 170px;
margin-top: -285px;
margin-left: 85px;
}
.sleep:hover {
background-image:url(sleep3.gif);
width: 300px;
height: 300px;
background-repeat: no-repeat;
display: block;
background-size: 170px;
margin-top:-285px ;
margin-left: 85px;
}
.explore {
width:300px;
height: 300px;
background-image: url(fotografoimg.png);
background-repeat: no-repeat;
display: block;
background-size: 160px;
margin-left:1070px;
margin-top: -320px;
}
.explore:hover {
width:300px;
height: 300px;
background-image: url(fotografogif.gif);
background-repeat: no-repeat;
display: block;
background-size: 160px;
margin-left:1070px;
margin-top: -320px;
}
.havefun {
width: 300px;
height: 300px;
background-image: url(divertenteimg.png);
background-repeat: no-repeat;
display: block;
background-size: 290px;
margin-left:1445px;
margin-top: -290px;
}
.havefun:hover {
width: 300px;
height: 300px;
background-image: url(divertentegif.gif);
background-repeat: no-repeat;
display: block;
background-size: 290px;
margin-left:1445px;
margin-top: -290px;
margin-bottom: auto;
}
.sezioneveloce {
background-color: black;
margin-left:auto;
margin-right: 30px;
margin-top: -20px;
border-radius: 15px;
opacity: 0.6;
}
.dropdown1 {
position: relative;
left: 213px;
width: 310px;
height: 310px;
border-radius: 50px;
background-color:rgba(157,157,157,0.57);
border: 10px white;
transition: height 3s;
transition: height 3s;
}
.dropcontent {
display:block;
position:relative;
left: 50px;
top:-100;
background-color:transparent;
min-width: 0;
box-shadow:none;
z-index: 1;
text-align:center;
transform: scale(0);
transition:.5s;
transition-delay: 0.3s;
border-radius:10px;
width: 150px;
}
.dropdown1:hover {
height:500px;
}
.dropdown1:hover .dropcontent {
left: 0;
transform: scale(1);
height: 410px;
}
.mangiare {
color:#C00003;
font-family: "Century Gothic";
font-size: 20px;
font-weight: 30px;
text-decoration: none;
display: block;
margin-top: 0px;
transition-duration: 1s;
padding: 14px 5px;
width: 130px;
position: relative;
left: 83px;
top: -10px;
}
.mangiare:hover {
background-color:rgba(157,157,157,0.50);
border-radius:10px;
}
.dropdown2 {
position: relative;
top: -24px;
left: 645px;
width: 310px;
height: 310px;
border-radius: 50px;
background-color:rgba(157,157,157,0.57);
border: 10px white;
transition: height 3s;
transition: height 3s;
}
.dropdown2:hover {
height:500px;
}
.dropcontent1 {
display:block;
position:relative;
left: 50px;
top:-100;
background-color:transparent;
min-width: 0;
box-shadow:none;
z-index: 1;
text-align:center;
transform: scale(0);
transition:.5s;
transition-delay: 0.3s;
border-radius:10px;
width: 150px;
}
Ultima modifica di un moderatore:

