Buon pomeriggio alla platea dei maestri sviluppatori.
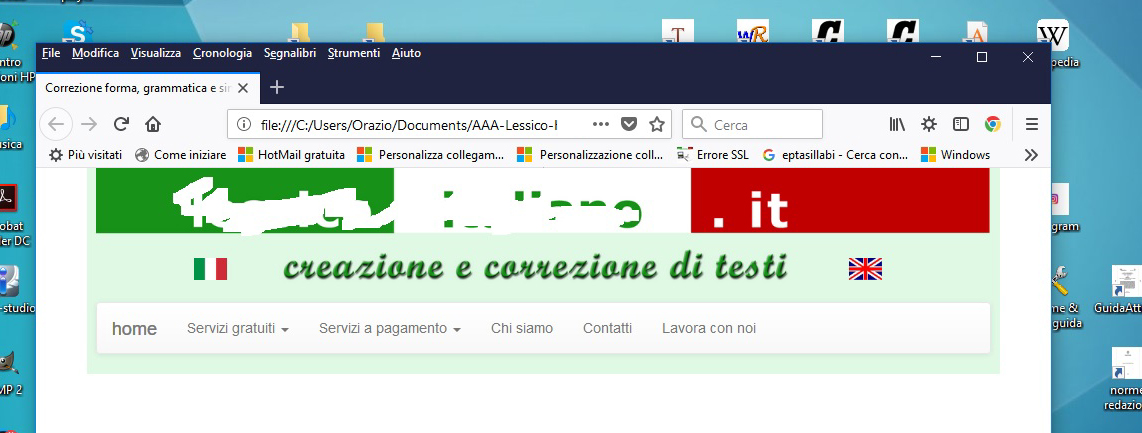
Oggi vorrei sottoporvi un altro quesito. Sto realizzando con Bootstrap la nuova testata del sito (nell’immagine), sito che – lo ricordo – dovrà essere pienamente responsive e mobile-friendly.


Ho generato una barra di navigazione utilizzandolo lo script di cui ho già parlato nella mia precedente discussione e il css standard di Bootstrap. La navbar, come si vede, occupa solo una parte dell’estensione orizzontale del contenitore ed è allineata a sinistra.
Io vorrei che:
la serie dei pulsanti dropdown (menù a tendina) si estendesse per l’intera larghezza della barra, qualunque sia il viewport. Dal momento che la barra comprende 6 pulsanti, penserei di assegnare a ciascuno di essi una larghezza di 100/6 = 16,6666%.
Dovrei dunque definire per essi una classe ad hoc ma, al momento, non sono ancora riuscito a individuare su quale elemento HTML/css (contenitore? Lista? Elemento della lista? Button?) dovrei intervenire, applicando questa nuova classe.
Ringrazio chiunque voglia provare ad aiutarmi.
Lessico
P.S.: Se occorrono ulteriori elementi vi prego di dirmelo.
Oggi vorrei sottoporvi un altro quesito. Sto realizzando con Bootstrap la nuova testata del sito (nell’immagine), sito che – lo ricordo – dovrà essere pienamente responsive e mobile-friendly.
Ho generato una barra di navigazione utilizzandolo lo script di cui ho già parlato nella mia precedente discussione e il css standard di Bootstrap. La navbar, come si vede, occupa solo una parte dell’estensione orizzontale del contenitore ed è allineata a sinistra.
Io vorrei che:
la serie dei pulsanti dropdown (menù a tendina) si estendesse per l’intera larghezza della barra, qualunque sia il viewport. Dal momento che la barra comprende 6 pulsanti, penserei di assegnare a ciascuno di essi una larghezza di 100/6 = 16,6666%.
Dovrei dunque definire per essi una classe ad hoc ma, al momento, non sono ancora riuscito a individuare su quale elemento HTML/css (contenitore? Lista? Elemento della lista? Button?) dovrei intervenire, applicando questa nuova classe.
Ringrazio chiunque voglia provare ad aiutarmi.
Lessico
P.S.: Se occorrono ulteriori elementi vi prego di dirmelo.

