Salve a tutti,
ho un problema sperando di poter risolvere attraverso questo forum.
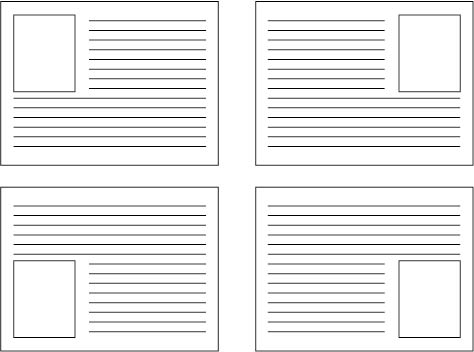
Ho la necessità di posizionare un immagine all'interno di un tag DIV ai quattro angoli di questi,
allego un immagine per esprimere meglio il concetto

Posizionando l'immagine in cima e utilizzando il codice css "float" il problema non esiste poiché l'immagine si adatta a destra o a sinistra del DIV e il testo scorre attorno,
fin qui tutto ok,
il problema è l'allineamento in basso a SX e in basso a DX non so come posizionarli,
ho provato con float:left; margin-top: 300px; per abbassare la foto, ma il testo non scorre più attorno all'immagine.
Accetto qualsiasi consiglio, se con HTML e CSS non si può fare consigliatemi se è possibile farlo con altri linguaggi (javascript, ecc)
ho un problema sperando di poter risolvere attraverso questo forum.
Ho la necessità di posizionare un immagine all'interno di un tag DIV ai quattro angoli di questi,
allego un immagine per esprimere meglio il concetto
Posizionando l'immagine in cima e utilizzando il codice css "float" il problema non esiste poiché l'immagine si adatta a destra o a sinistra del DIV e il testo scorre attorno,
fin qui tutto ok,
il problema è l'allineamento in basso a SX e in basso a DX non so come posizionarli,
ho provato con float:left; margin-top: 300px; per abbassare la foto, ma il testo non scorre più attorno all'immagine.
Accetto qualsiasi consiglio, se con HTML e CSS non si può fare consigliatemi se è possibile farlo con altri linguaggi (javascript, ecc)

