Nel menù ho messo la casella di ricerca in fondo
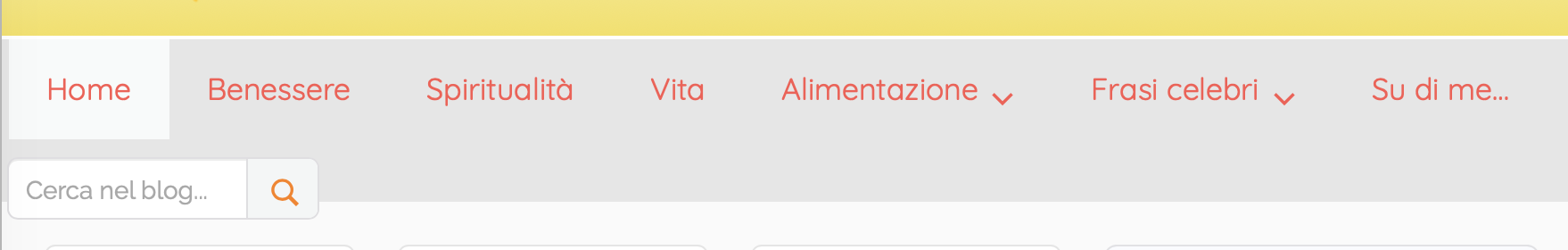
quando però rimpicciolisco la pagina, la casella ovviamente va sotto, ma rimane troppo staccata dalle voci superiori

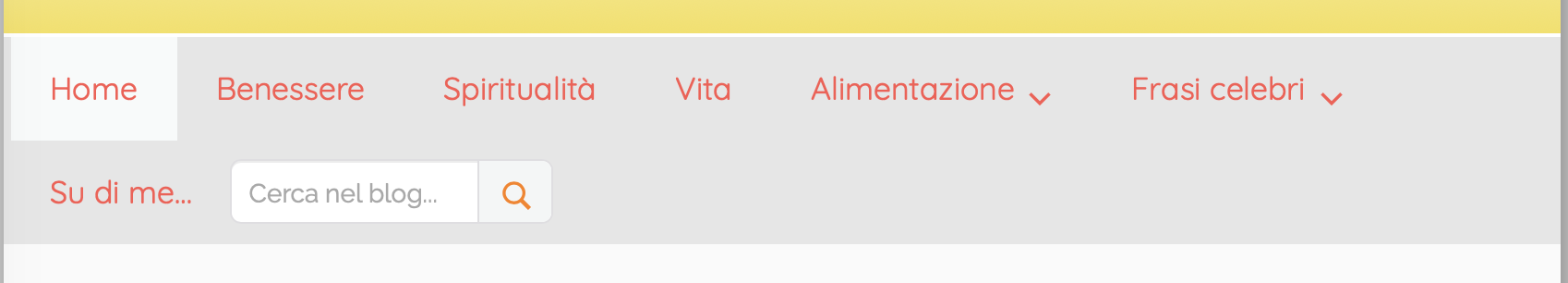
Se però la stringo di più fino a far apparire l'ultima voce, la casella si posiziona correttamente nel di grigietto

CSS della casella
quando però rimpicciolisco la pagina, la casella ovviamente va sotto, ma rimane troppo staccata dalle voci superiori
Se però la stringo di più fino a far apparire l'ultima voce, la casella si posiziona correttamente nel di grigietto
CSS della casella
CSS:
/* Box casella di ricerca */
.search-field {
width: 175px;
height: 35px;
font-size: 0.9em;
font-style: normal;
padding-top: 10px;
margin-left: -1px !important;
border-radius: 6px;
}
/* Casella di ricerca */
.search-form {
background: #fff;
height: 35px;
border-radius: 6px;
border: 1px solid #dfdee1 !important;
}
/* Pulsante casella di ricerca */
.search-submit {
width: 40px;
height: 35px;
border-left: 1px solid #dfdee1 !important;
border-radius: 0 5px 5px 0;
}
.search-submit:hover { background: #ffd479 !important; }
/* Icona nel pulsante cerca */
.icon-search {
width: 18px !important;
height: 18px !important;
margin: 0 auto !important;
position: absolute;
left: 12px;
top: 10px;
}
Ultima modifica di un moderatore:

