Ciao a tutti, mi sono da qualche mese affacciato al CSS attraverso un corso della mia università, sto cercando di fare una piccola preview di una pagina di un sito a cui sto lavorando graficamente e mi si presenta questo problema:
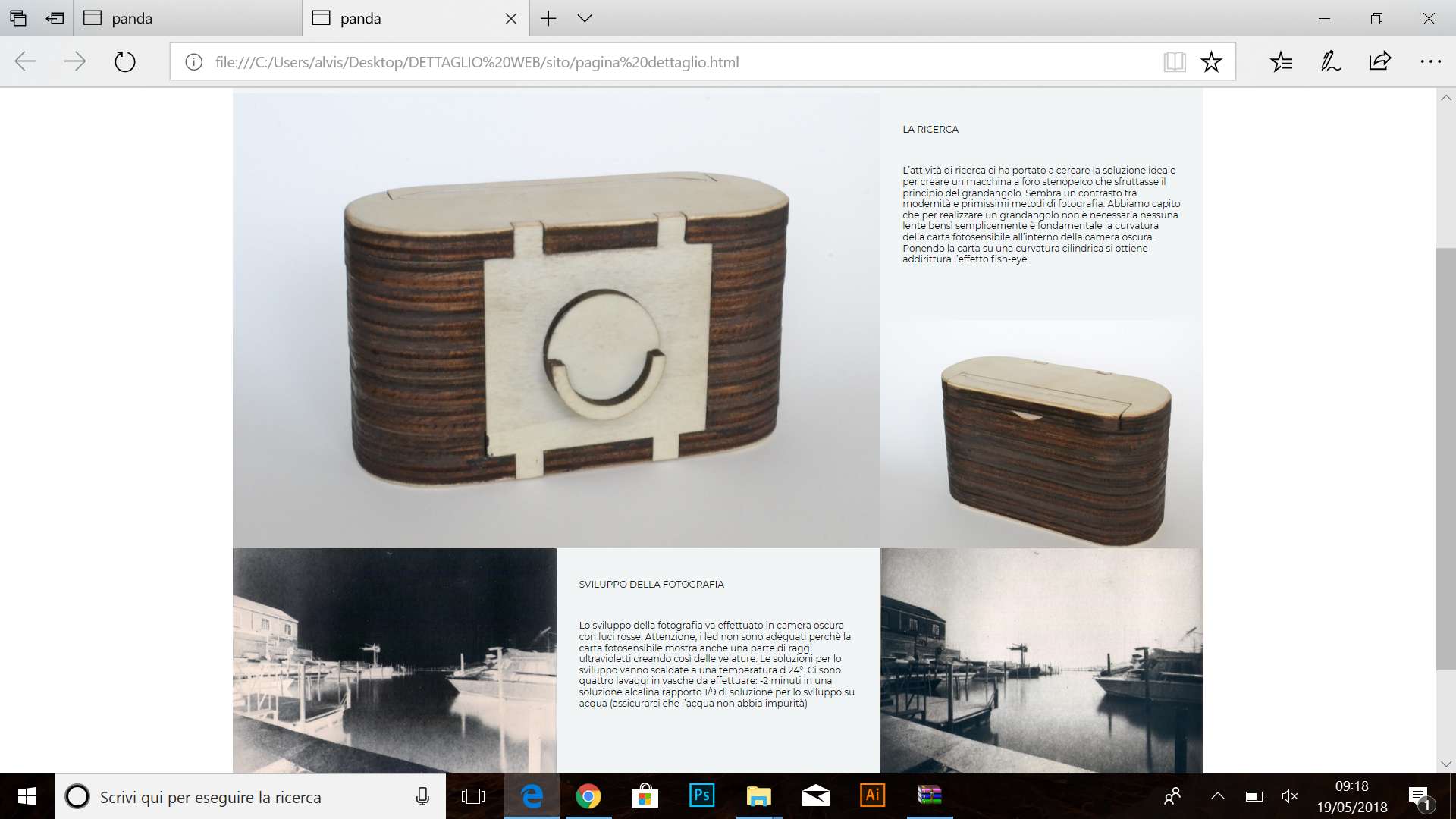
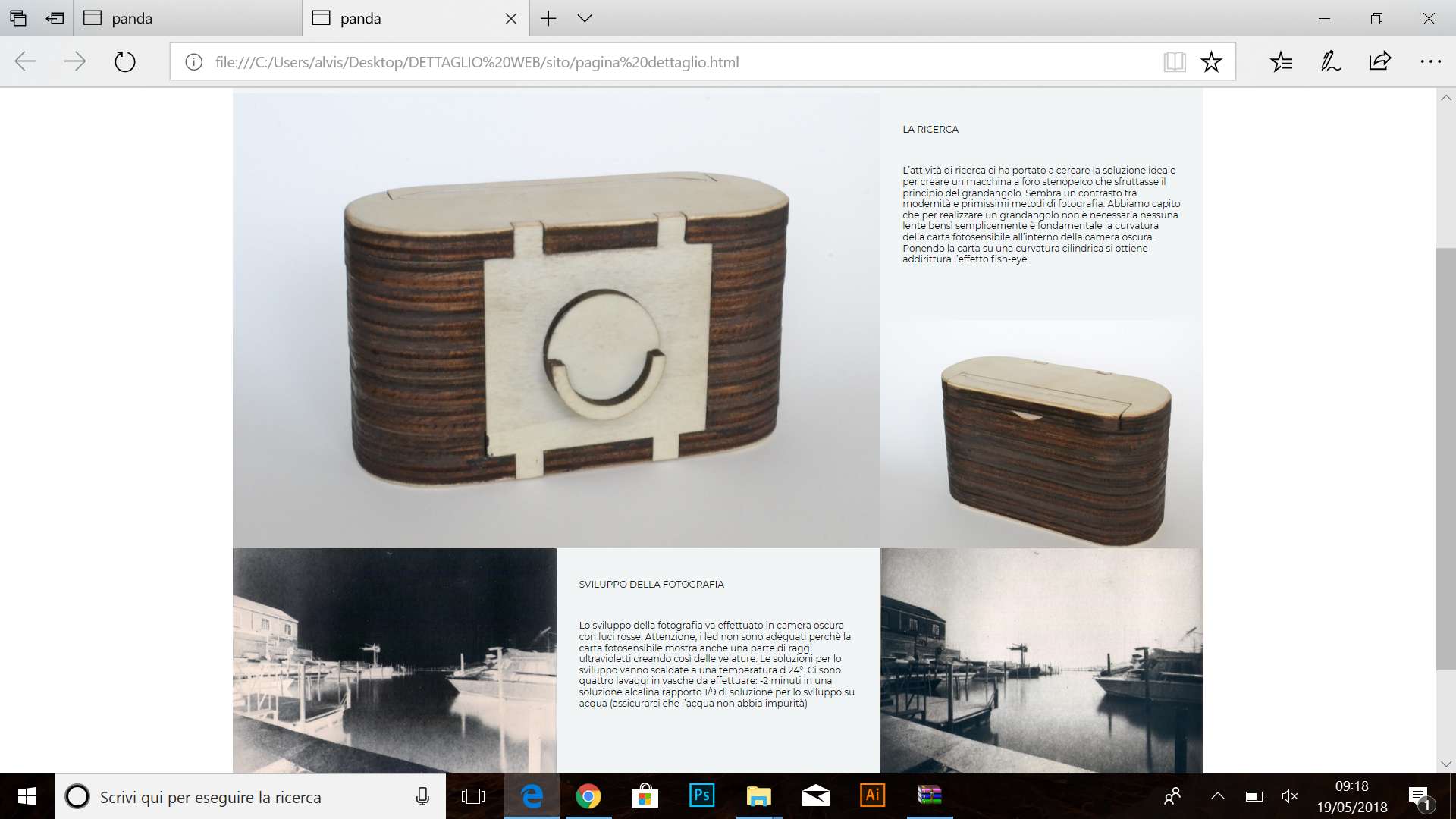
Ho impostato come grandezza del container 1280 px, convinto fosse la grandezza ideale per la vista a tutto schermo, ma quando apro il file con Microsoft Edge o simili la pagina mi appare centrata con due colonne bianche ai lati . (vedi foto)
C'è quindi qualche comando, magari qualche comando da mettere nel head per far si che i 1280 px che ho impostato di larghezza occupino tutta la schermata e non solo una piccola aera centrale come sta accadendo a me?

Ho impostato come grandezza del container 1280 px, convinto fosse la grandezza ideale per la vista a tutto schermo, ma quando apro il file con Microsoft Edge o simili la pagina mi appare centrata con due colonne bianche ai lati . (vedi foto)
C'è quindi qualche comando, magari qualche comando da mettere nel head per far si che i 1280 px che ho impostato di larghezza occupino tutta la schermata e non solo una piccola aera centrale come sta accadendo a me?