Salve e buonasera.
Dopo le molte ricerche effettuate su internet sul problema che stò cercando di risolvere non ho trovato nulla che mi possa aiutare e cercavo aiuto in questo forum poiché ho visto che sono presenti molti argomenti interessanti, da cui ho preso spunto.
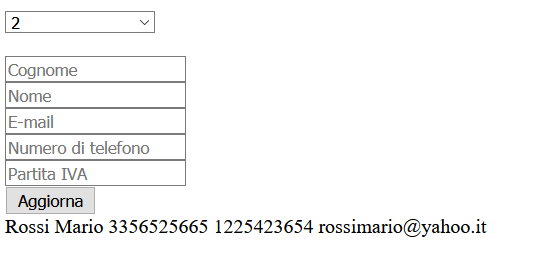
Vorrei creare un menu a tendina che mostri gli id di alcuni utenti (fornitori) prelevati dal database e al di sotto dei campi input in cui successivamente vengano mostrati gli ulteriori dati dell'utente. Per esempio: "cognome, nome ecc...".
Successivamente, attraverso la scelta dell'id, selezionato tramite il menu a tendina vorrei che le caselle input si popolassero con i dati presi dal database inerenti al id selezionato, e che fosse possibile non solo visualizzarli ma anche modificarli, poiché stò creando un form per l'UPDATE dei dati.
Questo è il codice scritto fino ad adesso e come si può vedere volevo chiedervi come avrei potuto far si che i dati vengano visualizzati all'interno delle caselle di testo <input>.

file: new.php
file prova2.php
Sono nuovo in questo forum, spero di essermi espresso come da regolamento. Buonaserata.
Dopo le molte ricerche effettuate su internet sul problema che stò cercando di risolvere non ho trovato nulla che mi possa aiutare e cercavo aiuto in questo forum poiché ho visto che sono presenti molti argomenti interessanti, da cui ho preso spunto.
Vorrei creare un menu a tendina che mostri gli id di alcuni utenti (fornitori) prelevati dal database e al di sotto dei campi input in cui successivamente vengano mostrati gli ulteriori dati dell'utente. Per esempio: "cognome, nome ecc...".
Successivamente, attraverso la scelta dell'id, selezionato tramite il menu a tendina vorrei che le caselle input si popolassero con i dati presi dal database inerenti al id selezionato, e che fosse possibile non solo visualizzarli ma anche modificarli, poiché stò creando un form per l'UPDATE dei dati.
Questo è il codice scritto fino ad adesso e come si può vedere volevo chiedervi come avrei potuto far si che i dati vengano visualizzati all'interno delle caselle di testo <input>.
file: new.php
PHP:
<?php
function load_stati() { // funzione che verrà richiamata dopo. Stampa le option prelevandole dalla tabella.
$conn = mysqli_connect("127.0.0.1", "root", "", "database"); // connessione al db
$cont = "SELECT * from fornitore order by IdFornitore"; // query di estrazione
$res = mysqli_query($conn,$cont); // eseguo la query
while ($row = mysqli_fetch_array($res)) {
echo "<option value='".$row['IdFornitore']."'>".$row['IdFornitore']."</option>\n"; // stampa le option della select
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Stati</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<form>
<select name="continente" id="continente" class="continente">
<option> Scegli uno stato </option>
<?php load_stati(); ?>
</select>
<br>
<br>
<div class="w3-rest">
<input class="w3-input w3-border" name="cognome" type="text" placeholder="Cognome" value=""> <!--Sistemare il value-->
</div>
<div class="w3-rest">
<input class="w3-input w3-border" name="nome" type="text" placeholder="Nome">
</div>
<div class="w3-rest">
<input class="w3-input w3-border" name="email" type="text" placeholder="E-mail">
</div>
<div class="w3-rest">
<input class="w3-input w3-border" name="telefono" type="text" placeholder="Numero di telefono">
</div>
<div class="w3-rest">
<input class="w3-input w3-border" name="partitaiva" type="text" placeholder="Partita IVA">
</div>
<button class="w3-button w3-block w3-section w3-blue w3-ripple w3-padding">Aggiorna</button>
</form>
</div>
</div>
<div id="stato" class="stato"></div>
</form>
</body>
<!-- CHIAMATA AJAX -->
<script type="text/javascript">
$(".continente").change(function() { // '.continente' è la classe associata alla select
var country_id = $(this).val(); // 'country_id' è una variabile creata al momento che conterrà l'id della nazione (prelevato dalla tabella e salvato all'interno dell'attributo value della rispettiva <option>, ossia $row['id'])
$.ajax({
url: 'prova2.php', // pagina a cui inviare l'id appena prelevato
method: 'POST', // metodo che s'intende utilizzare (nota come il form precedentemente definito non disponga di un metodo)
data: {countryId:country_id}, // quando invierò il country_id alla pagina 'prova2.php', potrò prelevarlo attraverso $_POST['countryId']
dataType: "text",
success: function(res) {
$('.stato').html(res); // se il tutto va a buon fine inserisco all'interno del div '.stato' ciò che sputerò fuori dalla pagina 'prova2.php'
}
});
});
</script>
<!-- FINE CHIAMATA AJAX -->
</html>file prova2.php
PHP:
<?php
$conn = mysqli_connect("127.0.0.1", "root", "", "database"); // connetto al db
$query = "SELECT * FROM fornitore where IdFornitore = '".$_POST['countryId']."'"; // definisco la query
// seleziono il continente che ha come id lo stesso id della nazione che ho selezionato nel menu a tendina
$cognome = ""; // definisco una variabile $output vuota
$nome="";
$ntel="";
$piva="";
$email="";
$res = mysqli_query($conn,$query); // eseguo la query
while ($row = mysqli_fetch_array($res)) {
$cognome = "<span>".$row['Cognome']."</span>"; // salvo il risultato della query in una stringa pronta da mostrare
$nome="<span>".$row['Nome']."</span>"; // salvo il risultato della query in una stringa pronta da mostrare
$ntel="<span>".$row['NumeroTelefono']."</span>";
$piva="<span>".$row['PartitaIVA']."</span>";
$email="<span>".$row['Email']."</span>";
}
echo $cognome; // STAMPA DEL RISULTATO (passaggio fondamentale)
echo " ";
echo $nome;
echo " ";
echo $ntel;
echo " ";
echo $piva;
echo " ";
echo $email;
?>
