Ciao,
non sono valente conoscitore di html. Mi arrabatto.
Ho cercato già su questo forum la soluzione al mio problema. Avrei anche trovato, ma non saprei ugualmente come applicarmi.
Vi segnalo il codice della pagina index di un sito che curo. E' una pagina prodotta 800x600 e quindi quando viene visualizzata con altre definizioni o su schermi wide rimane tutta a sinistra. Ho visto invece che chi ha pagine più strette di un qualsiasi schermo riesce a tenerle comunque centrate. Mi sembra di aver capito che bisogna inserire il giusto tag.
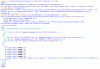
Qualcuno mi potrebbe indicare quale (center?) e dove? Osservate il codice che ho allegato. Non c'è tutto, ma penso che sia la parte sulla quale si deve intervenire (qualora mi fossi sbagliato me lo dite).
Se notate qualche altra imprecisione, mi ripeto, sono un dilettante che si appoggia agli editor.
grazie in anticipo
non sono valente conoscitore di html. Mi arrabatto.
Ho cercato già su questo forum la soluzione al mio problema. Avrei anche trovato, ma non saprei ugualmente come applicarmi.
Vi segnalo il codice della pagina index di un sito che curo. E' una pagina prodotta 800x600 e quindi quando viene visualizzata con altre definizioni o su schermi wide rimane tutta a sinistra. Ho visto invece che chi ha pagine più strette di un qualsiasi schermo riesce a tenerle comunque centrate. Mi sembra di aver capito che bisogna inserire il giusto tag.
Qualcuno mi potrebbe indicare quale (center?) e dove? Osservate il codice che ho allegato. Non c'è tutto, ma penso che sia la parte sulla quale si deve intervenire (qualora mi fossi sbagliato me lo dite).
Se notate qualche altra imprecisione, mi ripeto, sono un dilettante che si appoggia agli editor.
grazie in anticipo