<html>
<head>
<meta charset="UTF-8">
<title>Richieste soggiorno clienti</title>
<script src="script/jquery.js"></script>
<script src="script/jquery.validate.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="/lavoro/wp-content/plugins/paginazione/bootstrap_datatable.js"></script>
<script src="/lavoro/wp-content/plugins/paginazione/jquery.min.js"></script>
<script src="/lavoro/wp-content/plugins/paginazione/datatable.js"></script>
<link rel="stylesheet" href="/lavoro/wp-content/plugins/paginazione/css/bootstrap.min.css" />
<link rel="stylesheet" href="/lavoro/wp-content/plugins/paginazione/css/bootstrap_datatable.css" />
<script>
$(function() {
$( "#arrivo" ).datepicker({
changeMonth: true,
changeYear:true,
minDate:0,
dateFormat: "dd/mm/yy",
onClose: function (selectedDate) {
var depart = jQuery.datepicker.parseDate('dd/mm/yy', selectedDate);
depart.setDate(depart.getDate() + 1);
$('#partenza').datepicker('option', 'minDate', depart);
}
});
$( "#partenza" ).datepicker({
changeMonth: true,
changeYear:true,
minDate:1,
dateFormat: "dd/mm/yy"
});
});
</script>
</head>
<body>
<br /><br />
<div class="container">
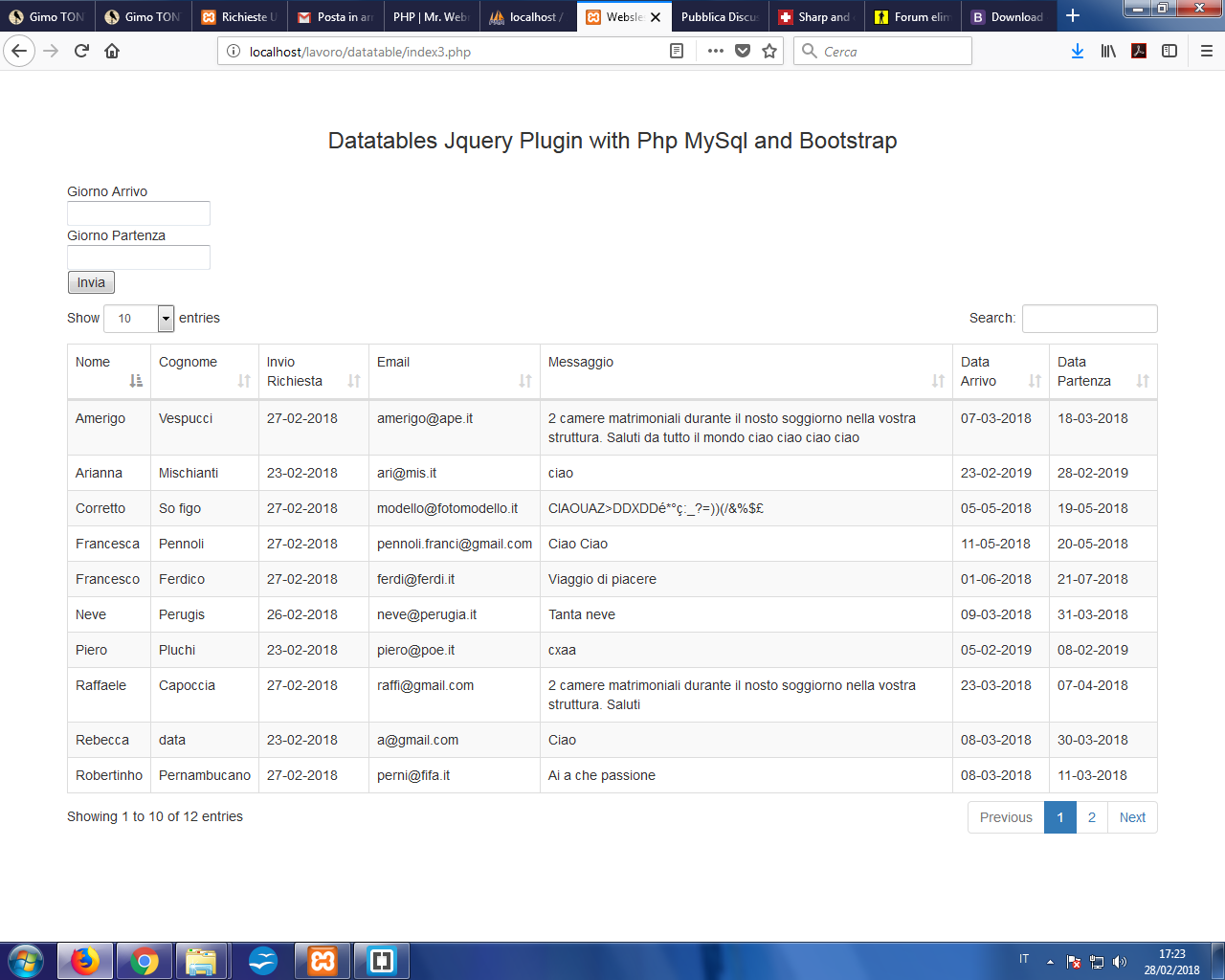
<h1 align="center">Richieste clienti per soggiorno</h1>
<br />
<form action="" method="post">
<div>Giorno Arrivo</div><div> <input type="text" id="arrivo" name="arrivo" required /></div>
<div>Giorno Partenza</div><div><input type="text" id="partenza" name="partenza" required/></div>
<p><input type="submit" name="invia" value="Invia"/></p>
</form>
<?php
if($_POST['invia']){
$connect = mysqli_connect("localhost", "root", "", "lavoro");
$arrivo=$_POST['arrivo'];
$partenza=$_POST['partenza'];
//trasformo il formasto della data da giorno mese e anno ad anno mese e giorno
$data_arrivo_trattino=str_replace("/", "-", $arrivo);
$vet=explode("-", $data_arrivo_trattino);
$data_finale_arrivo=$vet[2]."-".$vet[1]."-".$vet[0];
$data_partenza_trattino=str_replace("/", "-", $partenza);
$vet=explode("-", $data_partenza_trattino);
$data_finale_partenza=$vet[2]."-".$vet[1]."-".$vet[0];
$query ="SELECT * from messaggio where data_arrivo >='".$data_finale_arrivo."'and data_partenza <='".$data_finale_partenza."' ORDER BY invio_richiesta desc";
$result = mysqli_query($connect, $query);
?>
<div class="table-responsive">
<table id="employee_data" class="table table-striped table-bordered">
<thead>
<tr>
<td>Nome</td>
<td>Cognome</td>
<td>Invio Richiesta</td>
<td>Email</td>
<td>Messaggio</td>
<td>Data Arrivo</td>
<td>Data Partenza</td>
</tr>
</thead>
<?php
while($row = mysqli_fetch_array($result))
{
$data_arrivo=$row['data_arrivo'];
$vet=explode("-", $data_arrivo);
$data_finale_arrivo=$vet[2]."-".$vet[1]."-".$vet[0];
$data_partenza=$row['data_partenza'];
$vet=explode("-", $data_partenza);
$data_finale_partenza=$vet[2]."-".$vet[1]."-".$vet[0];
$data_invio_richiesta=$row['invio_richiesta'];
$vet=explode("-", $data_invio_richiesta);
$data_finale_invio=$vet[2]."-".$vet[1]."-".$vet[0];
echo '
<tr>
<td>'.$row["nome"].'</td>
<td>'.$row["cognome"].'</td>
<td>'.$data_finale_invio.'</td>
<td>'.$row["email"].'</td>
<td>'.$row["messaggio"].'</td>
<td>'.$data_finale_arrivo.'</td>
<td>'.$data_finale_partenza.'</td>
</tr>
';
}
?>
</table>
<?php
}
?>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$('#employee_data').DataTable();
});
</script>