Buongiorno, sto avendo dei problemi nel realizzare un'idea che ho in mente.
Innanzitutto, sto sviluppando un sito con joomla 3.x e un template che si basa su EF4.
Quello che vorrei ottenere è un modulo custom html che a sinistra (ca 40% della pagina, quindi col-sm-4 sembrava la soluzione adatta) mostra un'immagine che però deve coprire verticalmente la totalità della pagina fino a che l'utente non scrolla, mentre a destra un'insieme di div, che ho provato ad inserire in un col-sm-8.
Di seguito l'url: http://francescaleso.com/it/
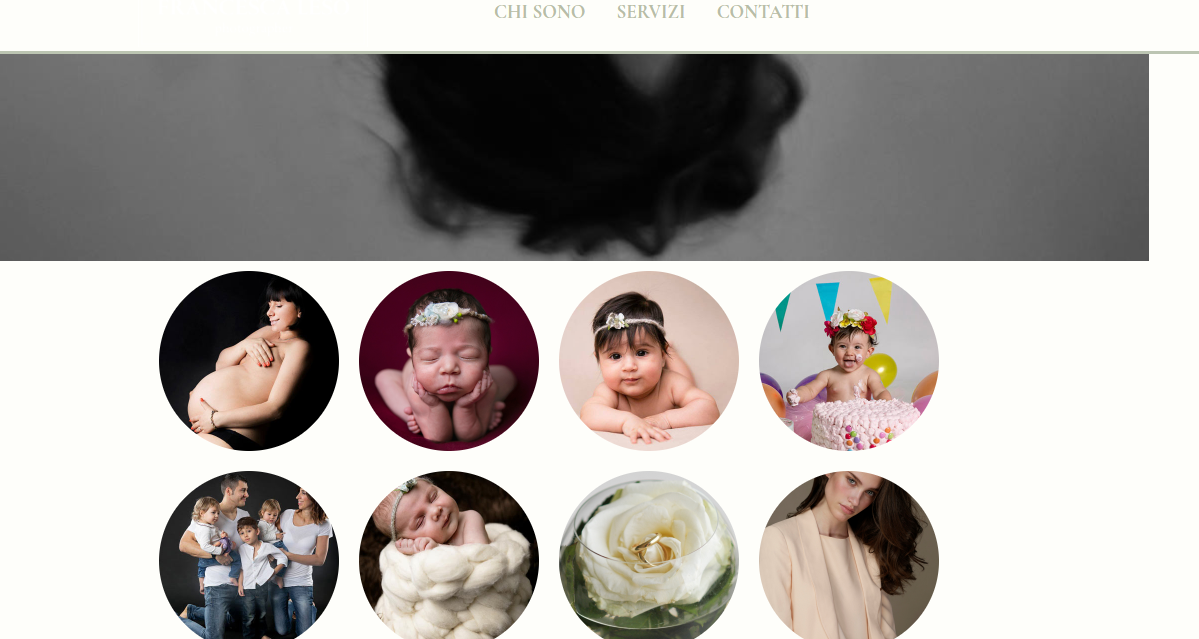
Come potrete vedere (se non dall'URL, nel caso nel frattempo abbia fatto modifiche, allego di seguito uno screenshot) la bootstrap grid non funziona, risultando nell'immagine sproporzionatamente grossa sopra e l'altro div (col-sm-8) al di sotto di essa.

Come posso ottenere ciò che ho in mente? Non so più dove sbattere la testa.
Grazie per l'attenzione
---edit
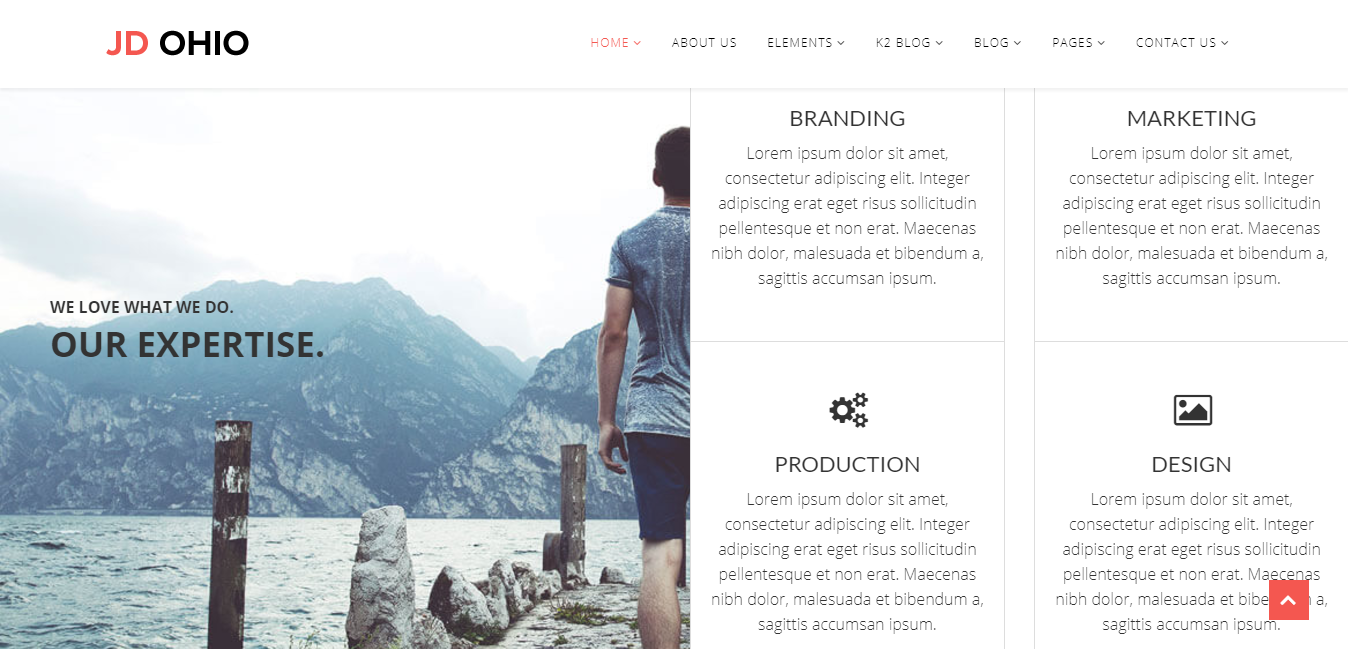
per intenderci, vorrei ottenere un fac-simile di questo, ma con dimensioni delle col diverse

Innanzitutto, sto sviluppando un sito con joomla 3.x e un template che si basa su EF4.
Quello che vorrei ottenere è un modulo custom html che a sinistra (ca 40% della pagina, quindi col-sm-4 sembrava la soluzione adatta) mostra un'immagine che però deve coprire verticalmente la totalità della pagina fino a che l'utente non scrolla, mentre a destra un'insieme di div, che ho provato ad inserire in un col-sm-8.
Di seguito l'url: http://francescaleso.com/it/
Come potrete vedere (se non dall'URL, nel caso nel frattempo abbia fatto modifiche, allego di seguito uno screenshot) la bootstrap grid non funziona, risultando nell'immagine sproporzionatamente grossa sopra e l'altro div (col-sm-8) al di sotto di essa.
Come posso ottenere ciò che ho in mente? Non so più dove sbattere la testa.
Grazie per l'attenzione
---edit
per intenderci, vorrei ottenere un fac-simile di questo, ma con dimensioni delle col diverse

