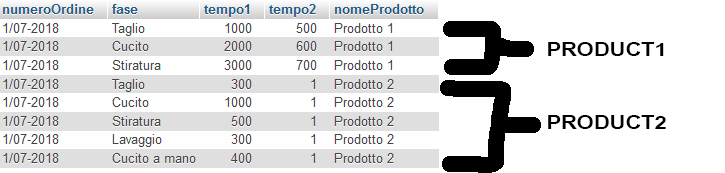
Ciao a tutti, io con una interrogazione sql tramite json ottengo dei risultati in una tabella così

il json mi ritorna il risultato che stavo provando a decodificare con un array multidimensionale in questo modo:
[Prodotto 1 = [fase=Taglio, tempo1=1000, tempo2=500],[fase=Cucito, tempo1=2000, tempo2=600]
Prodotto2=[fase=Taglio, tempo1=300, tempo2=1],.........]
insomma racchiudere in un array tutti i dati relativi al singolo prodotto. Questo mi permetterebbe di memorizzare tutto in una tabella fatta così:
Prodotto | Taglio | Cucito | Stiratura |
Prodotto 1 | 1000 | 2000 | 3000 |
Prodotto 2 | 300 | 1000 | 500 |
e così a seguire per gli altri eventuali prodotti in lista
come gestisco poi il risultato ottenuto dal json nel mio script jQuery?
Io avevo pensato di fare un append sul tbody della mia tabella ma non riesco a impostarla come ho scritto sopra. Qualcuno può darmi una mano?
il json mi ritorna il risultato che stavo provando a decodificare con un array multidimensionale in questo modo:
[Prodotto 1 = [fase=Taglio, tempo1=1000, tempo2=500],[fase=Cucito, tempo1=2000, tempo2=600]
Prodotto2=[fase=Taglio, tempo1=300, tempo2=1],.........]
insomma racchiudere in un array tutti i dati relativi al singolo prodotto. Questo mi permetterebbe di memorizzare tutto in una tabella fatta così:
Prodotto | Taglio | Cucito | Stiratura |
Prodotto 1 | 1000 | 2000 | 3000 |
Prodotto 2 | 300 | 1000 | 500 |
e così a seguire per gli altri eventuali prodotti in lista
PHP:
while($row=mysql_fetch_array($dati))
{
$nomeProdotto=$row['nomeProdotto'];
$fase=$row['fase'];
$tempo1=$row['tempo1'];
$quantita=$row['quantita'];
$totale=$row['tempo1'] * $row['quantita'];
$risultato[$$nomeProdotto][$i]=array($nomeProdotto=>array('fase'=>$fase,'tempo1'=>$tempo1,'quantita'=>$quantita,'totale'=>$totale));
$i++;
}
echo json_encode($risultato);Io avevo pensato di fare un append sul tbody della mia tabella ma non riesco a impostarla come ho scritto sopra. Qualcuno può darmi una mano?

