Salve.
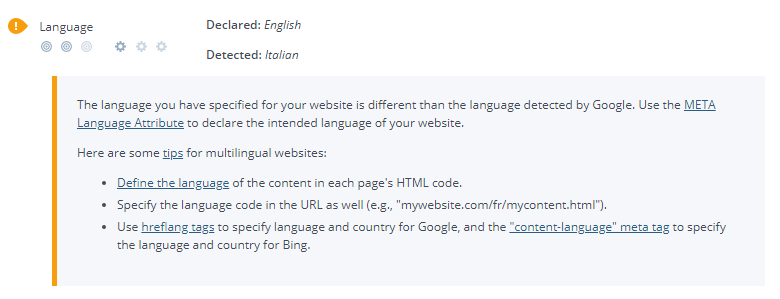
Tutte le pagine del mio sito Web sono in italiano (no multilingue). Tuttavia, facendo un analisi del mio sito tramite alcuni strumenti SEO che ho trovato in rete, la lingua dichiarata del mio sito è l'inglese e quella rilevata è l'italiano (vedi screenshot in basso).
Qual è il corretto script o meta attribute tag da inserire nelle pagine del mio sito Web per dichiarare che il mio sito è in italiano?
Grazie in anticipo per qualsiasi chiarimento verrà fornito a riguardo.
Cordiali saluti.

Tutte le pagine del mio sito Web sono in italiano (no multilingue). Tuttavia, facendo un analisi del mio sito tramite alcuni strumenti SEO che ho trovato in rete, la lingua dichiarata del mio sito è l'inglese e quella rilevata è l'italiano (vedi screenshot in basso).
Qual è il corretto script o meta attribute tag da inserire nelle pagine del mio sito Web per dichiarare che il mio sito è in italiano?
Grazie in anticipo per qualsiasi chiarimento verrà fornito a riguardo.
Cordiali saluti.

